Google maps : вывод точек на карту и режим панорамы В отличие от яндекс карт в GMaps можно использовать панорамы - за что им большой плюс! Надеюсь в яндексе прочитают этот пост и тоже когда-нибудь это сделают!
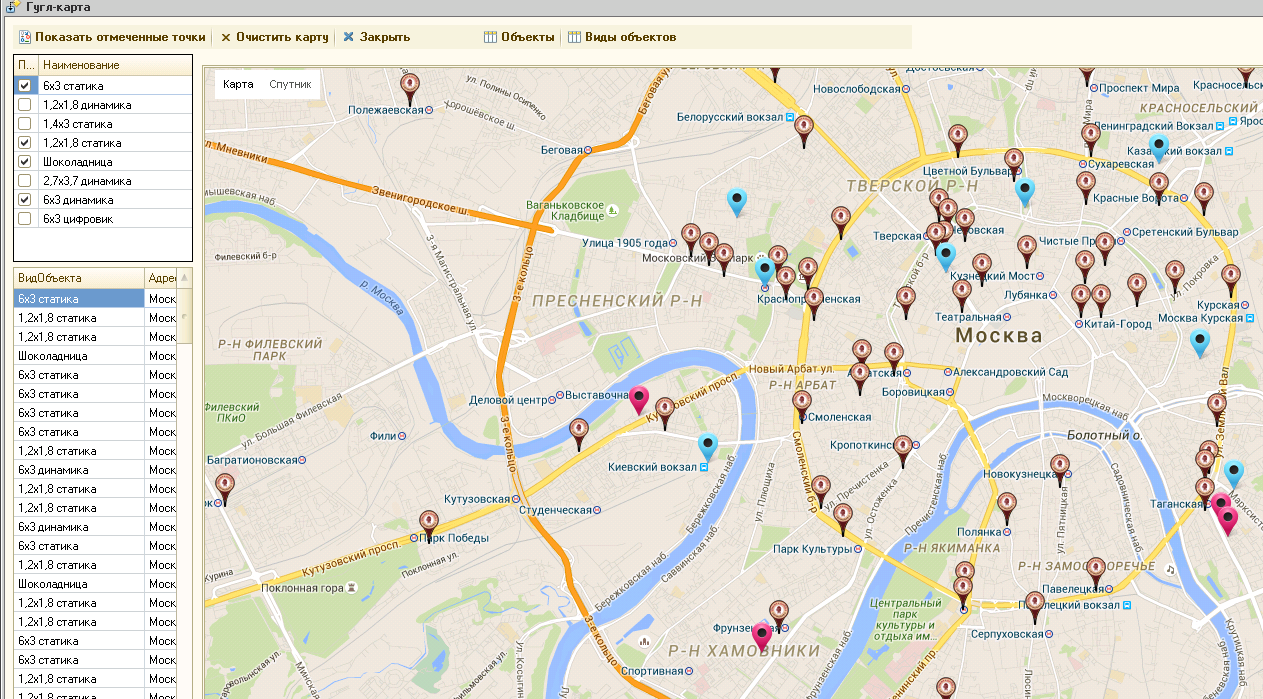
Для клиента нужно было сделать вывод объектов на карту
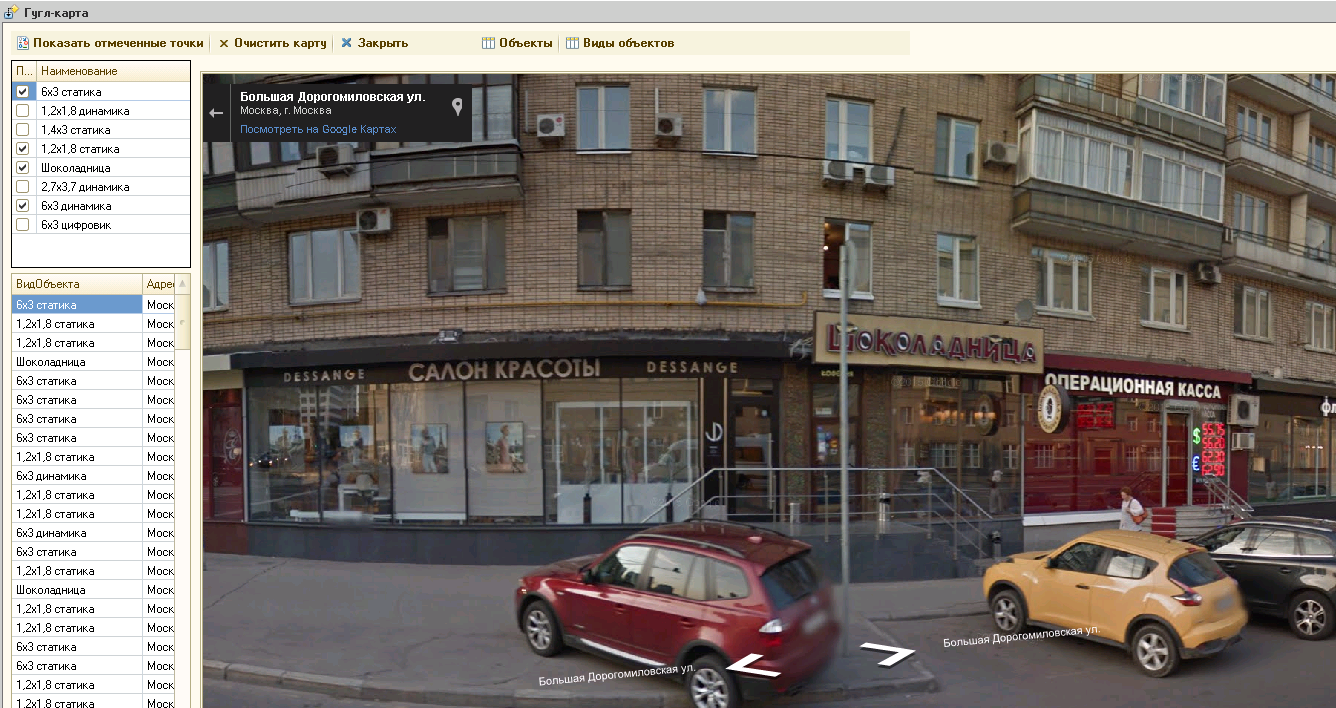
С возможностью просмотра панорамы:
Основной HTML код карты хранится в макете:
Код VBS <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=8" >
<style type="text/css" >
html { height: 100 % }
body { height: 100 %; margin: 0 px; padding: 0 px }
#map { height: 100 % }
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?v=3.9&sensor=false" ></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript" ></script>
<script type="text/javascript" src="http://www.sitedev.by/lab/markerclusterer/markerclusterer.js" ></script>
<script type="text/javascript" >
var latlng;
var markers = [];
var myMap;
var index = 1 ;
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var infoWindow = new google.maps.InfoWindow;
var clusterer, mcOptions;
var trafficLayer = new google.maps.TrafficLayer();
var trafficOn = false ;
var noclick = false ;
var PointArray = [];
var polygons = [];
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer();
latlng = new google.maps.LatLng(55.75 , 37.62 );
var myOptions = {
zoom: 12 ,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDoubleClickZoom: true ,
panControl: true ,
zoomControl: true ,
mapTypeControl: true ,
scaleControl: true ,
streetViewControl: true ,
overviewMapControl: true
};
myMap = new google.maps.Map(document.getElementById("map" ),
myOptions);
google.maps.event.addListener(myMap,
noclick = true ;
document.getElementById(
document.getElementById(
});
google.maps.event.addListener(myMap,
infoWindow.close();
if (!noclick) {
addMarker(event.latLng);
}else {
noclick = false ;
}
});
mcOptions = {gridSize: 3 , maxZoom: 15 };
clusterer = new MarkerClusterer(myMap, markers, mcOptions);
//отображение кнопки управления трафиком - все спер с примера, только подцепил свою функцию
var trafficControlDiv = document.createElement(
trafficControlDiv.style.padding =
// Set CSS for the control border
var controlUI = document.createElement(
controlUI.style.backgroundColor =
controlUI.style.borderStyle =
controlUI.style.borderWidth =
controlUI.style.cursor =
controlUI.style.textAlign =
controlUI.title =
trafficControlDiv.appendChild(controlUI);
// Set CSS for the control interior
var controlText = document.createElement(
controlText.style.fontFamily =
controlText.style.fontSize =
controlText.style.paddingLeft =
controlText.style.paddingRight =
controlText.innerHTML =
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI,
if (!trafficOn){
trafficOn = true ;
trafficLayer.setMap(myMap);
}else {
trafficOn = false ;
trafficLayer.setMap(null );
}
});
trafficControlDiv.index = 1 ;
myMap.controls[google.maps.ControlPosition.TOP_RIGHT].push(trafficControlDiv);
};
//добавляем маркер и отправляем в массив
function addMarker(location) {
marker = new google.maps.Marker({
position: location,
map: myMap,
title:
});
infoWindow.setContent(marker.title);
infoWindow.open(myMap, marker);
google.maps.event.addListener(marker,
var mark = this;
var latLng = mark.getPosition();
infoWindow.setContent(mark.title);
infoWindow.open(myMap, mark);});
markers.push(marker);
index++;
document.getElementById(
document.getElementById(
}
function calcRoute(options) {
//вытягиваем из массива переданных параметров значения
//и преобразуем их в формат LatLng
var option1 = options[0 ];//начальная точка
var option2 = options[1 ];//промежуточные точки
var option3 = options[2 ];//конечная точка
var start = new google.maps.LatLng(option1[0 ], option1[1 ]); //первый
var end = new google.maps.LatLng(option3[0 ], option3[1 ]); //последний
//получаем транзитные точки
var waypts = [];
if (option2.length > 0 ) {
for (var i = 0 , l = option2.length; i < l; i++) {
temp = option2[i];
Qcoord = new google.maps.LatLng(temp[0 ], temp[1 ])
waypts.push({
location:Qcoord,
stopover:true
});
}
}
//return;
var request = {
origin: start,
destination: end ,
waypoints: waypts,
optimizeWaypoints: true ,
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request , function (response , status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setMap(myMap);
directionsDisplay.setDirections(response );
var total = 0 ;
var myroute = response .routes[0 ];
for (i = 0 ; i < myroute.legs.length; i++) {
total += myroute.legs[i].distance.value;
}
total = total / 1000 ;
document.getElementById(
//генерация события для перехвата в 1 С
var evt = document.createEventObject();
document.body.fireEvent(
}else {
alert(status);
}
});
}
function Reset(){
directionsDisplay.setMap(null );
for (var i = 0 ; i < markers.length; i++) {
markers[i].setMap(null );
}
markers = [];
index = 1 ;
//обнуляем кластер маркеров
clusterer.clearMarkers();
for (var i = 0 ; i < polygons.length; i++) {
polygons[i].setMap(null );
}
polygons = [];
PointArray = [];
}
function FindAdres(Adres){
Reset();
var geocoder = new google.maps.Geocoder();
geocoder.geocode( {
if (status == google.maps.GeocoderStatus.OK) {
latlng = results[0 ].geometry.location;
myMap.panTo(latlng);
marker = new google.maps.Marker({
map: myMap,
position: latlng,
animation: google.maps.Animation.BOUNCE,
title:Adres
});
markers.push(marker);
infoWindow.setContent(marker.title);
infoWindow.open(myMap, marker);
} else {
alert("Ничего не найдено: " + status);
}
});
}
function ReverseSearchAdres(CoordX, CoordY, Adres){
Reset();
latlng = new google.maps.LatLng(CoordX, CoordY);
myMap.panTo(latlng);
var marker = new google.maps.Marker({
map: myMap,
position: latlng,
animation: google.maps.Animation.BOUNCE,
title:Adres
});
markers.push(marker);
infoWindow.setContent(marker.title);
infoWindow.open(myMap, marker);
}
function addToPointArray(CoordX, CoordY, ID, IconT, Text){
var latLng = new google.maps.LatLng(CoordX, CoordY);
var point = new google.maps.Marker({
PointArray.push(point);
}
function drawCluster(){
clusterer.addMarkers(PointArray);
//myMap.geoObjects.add(clusterer);
}
function createPolygon(ArrayPoint, Name, color) {
//создаем массив координат вершин многоугольника
var paths = [];
for (var i = 0 , l = ArrayPoint.length; i < l; i++) {
var temp = ArrayPoint[i];
Qcoord = new google.maps.LatLng(temp[0 ], temp[1 ])
paths.push(Qcoord);
};
// Создаем многоугольник
myPolygon = new google.maps.Polygon({
paths: paths,
strokeColor: color,
strokeOpacity: 0.6 ,
strokeWeight: 5 ,
fillColor: "#0000FF"
});
myPolygon.setMap(myMap);
polygons.push(myPolygon);
}
function WebClientClick() {
//очистка перед кликом координат, иначе после клика в упр. формах идет считывание координат
document.getElementById(
document.getElementById(
var WebClientOperation = document.getElementById("WebClientOperation" ).value;
//alert(WebClientOperation);
switch (WebClientOperation) {
case "0" : // ничего не делаем
var a = 1 ;
default : // запускаем функцию
eval (WebClientOperation);
}
document.getElementById(
}
</script>
</head>
<body onload="initialize()" >
<div id="map" style="width:100%; height:100%" ></div>
<input type="hidden" id="CoordX" name="CoordX" value="0" ></input>
<input type="hidden" id="CoordY" name="CoordY" value="0" ></input>
<input type="hidden" id="RouteInfo" name="RouteInfo" value="" ></input>
<input type="hidden" id="WebClientOperation" name="WebClientOperation" value="0" ></input>
<input type="hidden" id="WebClient" name="WebClient" onclick="WebClientClick();" ></input>
</body>
</html> Код вывода карты:
Код 1C v 8.х Процедура ИнициализироватьКарту() = КаталогВременныхФайлов( ) + "Карта.html" ;
Ф = новый Файл( ПутьКФайлу) ;
Если Ф. Существует( ) Тогда
УдалитьФайлы( ПутьКФайлу) ;
КонецЕсли ;
Т = новый ТекстовыйДокумент;
ТД = ЭтотОбъект. ПолучитьМакет( "МакетГугл" ) ;
Т. УстановитьТекст( ТД. ПолучитьТекст( ) ) ;
Т. Записать( ПутьКФайлу) ;
ЭлементыФормы. Эксплорер. Перейти( ПутьКФайлу) ;
КонецПроцедуры
Процедура ОчиститьКарту() . Эксплорер. Документ. parentWindow. eval( "Reset()" ) ;
КонецПроцедуры
Процедура ПриОткрытии() ( ) ;
КонецПроцедуры
Процедура ОсновныеДействияФормыОсновныеДействияФормыВыполнить(Кнопка) ( ) ;
СписокВидов = Новый СписокЗначений;
Для Каждого стр из ВыборВывода Цикл
если стр. пометка тогда СписокВидов. Добавить( стр. наименование) ; КонецЕсли ;
КонецЦикла ;
табАдресов. Очистить( ) ;
табАдресов = получитьтабАдресов( СписокВидов) ;
табУникальныхАдресов = табАдресов. скопировать( ) ;
табУникальныхАдресов. свернуть( "Уник" ) ;
тзДанных = табАдресов. скопировать( ) ;
табАдресов. очистить( ) ;
Для Каждого стр из табУникальныхАдресов Цикл
Отбор = Новый Структура( ) ;
Отбор. Вставить( "Уник" , стр. Уник) ;
Строки = тзДанных. НайтиСтроки( Отбор) ;
НовСтр = табАдресов. добавить( ) ;
НовСтр. уник = стр. уник;
Если Строки. Количество( ) > 0 Тогда
для Каждого тздстр из Строки Цикл
НовСтр. Адрес = тздстр. Адрес;
НовСтр. КД = тздстр. КД;
НовСтр. КШ = тздстр. КШ;
НовСтр. ВидОбъекта = тздстр. ВидОбъекта;
НовСтр. Наименование= Строка( НовСтр. Наименование) + Строка( тздстр. Наименование) + "; " ;
КонецЦикла ;
КонецЕсли ;
КонецЦикла ;
ЭлементыФормы. табАдресов. СоздатьКолонки( ) ;
ВыборМасштаба = "50%" ;
ВыборРегиона = "Москва" ;
ЭлементыФормы. Надпись24 . Заголовок = "Точек: " + Строка( табАдресов. количество( ) ) ;
Кол = табАдресов. Количество( ) ;
Индекс = 0 ;
Для Каждого ТекСтрока Из табАдресов Цикл Индекс = Индекс + 1 ; Если НЕ ЗначениеЗаполнено( ТекСтрока. КД) тогда Продолжить; КонецЕсли ;
Широта = формат( ТекСтрока. КШ, "ЧРД=." ) ;
Долгота = формат( ТекСтрока. КД, "ЧРД=." ) ;
СодержимоеТочки = СокрЛП( ТекСтрока. ВидОбъекта) + ": " + СокрЛП( ТекСтрока. адрес) ;
Попытка
ЭлементыФормы. Эксплорер. Документ. parentWindow. eval( "addToPointArray(" + Широта + "," + Долгота + ", '" + Строка( Индекс) + "', '" + СокрЛП( ТекСтрока. ВидОбъекта. ПутьКИконке) + "', "" " + СодержимоеТочки + """ );" ) ;
Исключение
Сообщить( "addToPointArray(" + Широта + "," + Долгота + ", '" + Строка( Индекс) + "', '" + СокрЛП( ТекСтрока. ВидОбъекта. ПутьКИконке) + "', "" " + СодержимоеТочки + """ );" , СтатусСообщения. Внимание) ;
КонецПопытки ;
Состояние( "Вывожу на карту " + Индекс + " из " + кол) ;
КонецЦикла ;
ЭлементыФормы. Эксплорер. Документ. parentWindow. eval( "drawCluster();" ) ;
КонецПроцедуры Вырванная из конфигурации обработка GMaps.rar
Можно ее использовать как макет для создания обработки под свои требования.
Пример автоматизации в котором это использовалось.
https://HelpF.pro https://HelpF.pro/faq/view/1803.html