Google maps : вывод точек на карту и режим панорамы В отличие от яндекс карт в GMaps можно использовать панорамы - за что им большой плюс! Надеюсь в яндексе прочитают этот пост и тоже когда-нибудь это сделают!
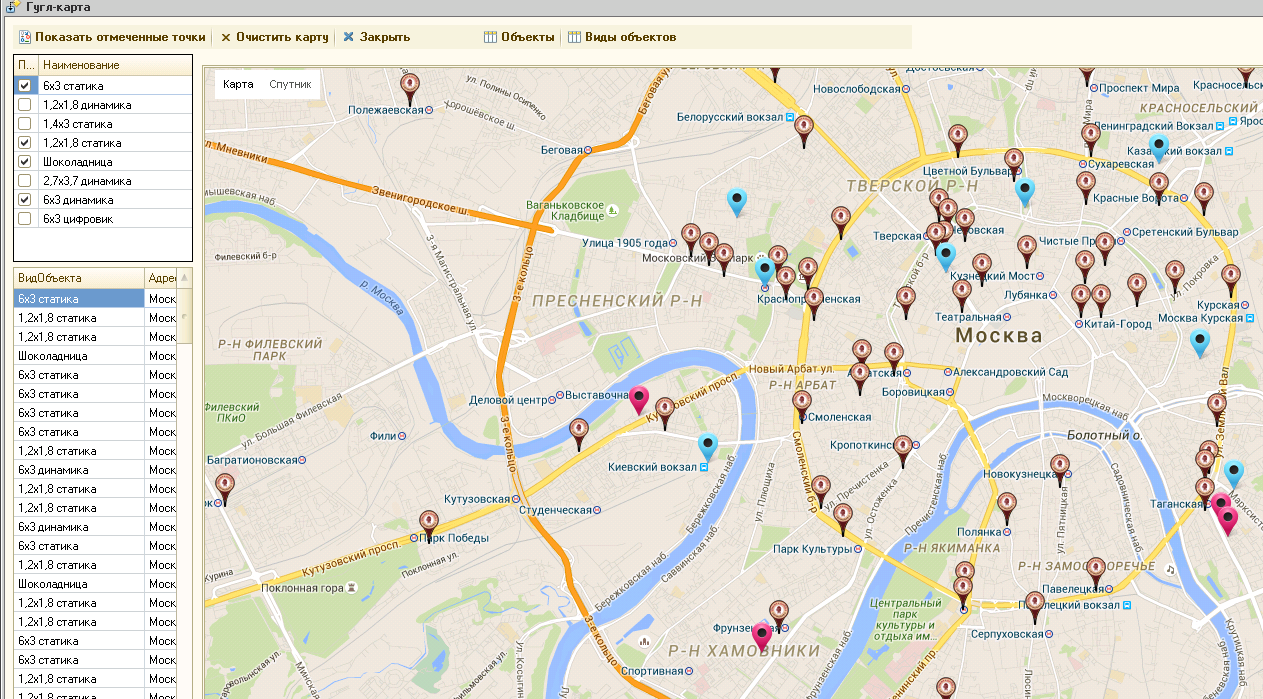
Для клиента нужно было сделать вывод объектов на карту
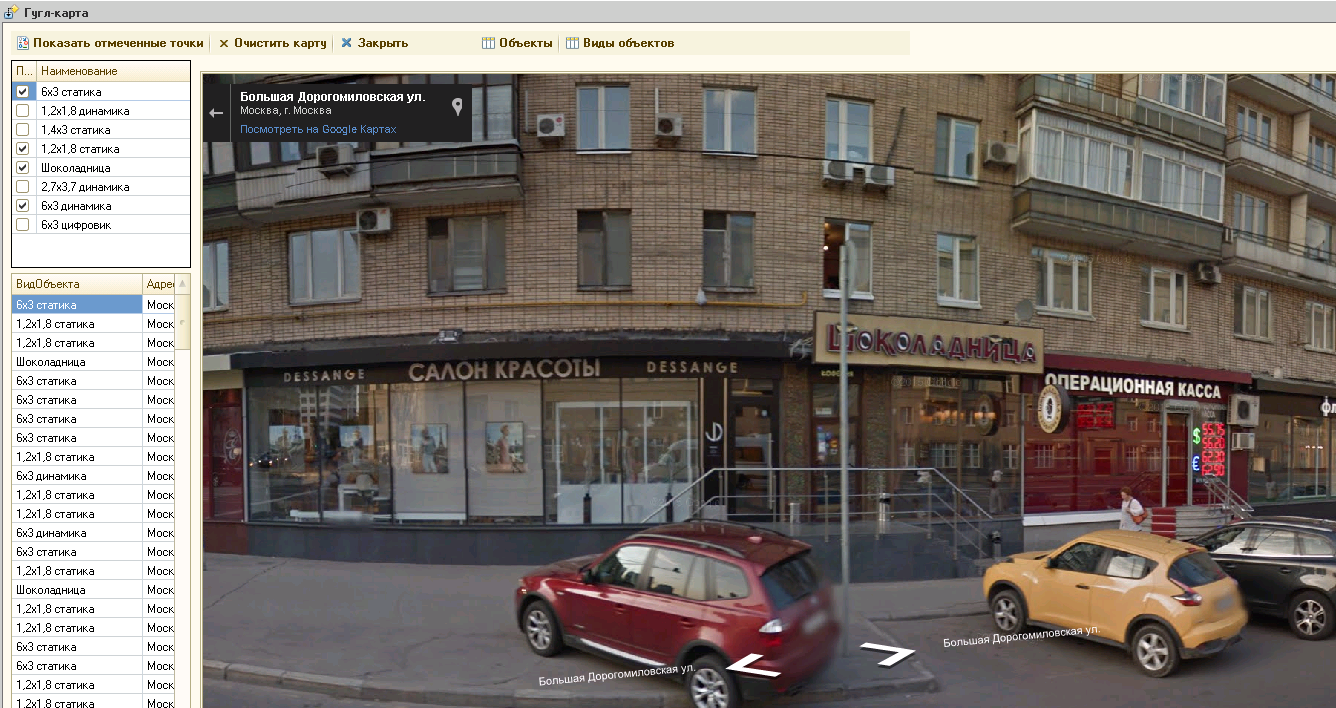
С возможностью просмотра панорамы:
Основной HTML код карты хранится в макете:
Код VBS <!DOCTYPE html>Код вывода карты:
Код 1C v 8.х Процедура ИнициализироватьКарту()Вырванная из конфигурации обработка GMaps.rar
Можно ее использовать как макет для создания обработки под свои требования.
Пример автоматизации в котором это использовалось.
https://HelpF.pro https://HelpF.pro/faq8/view/1803.html