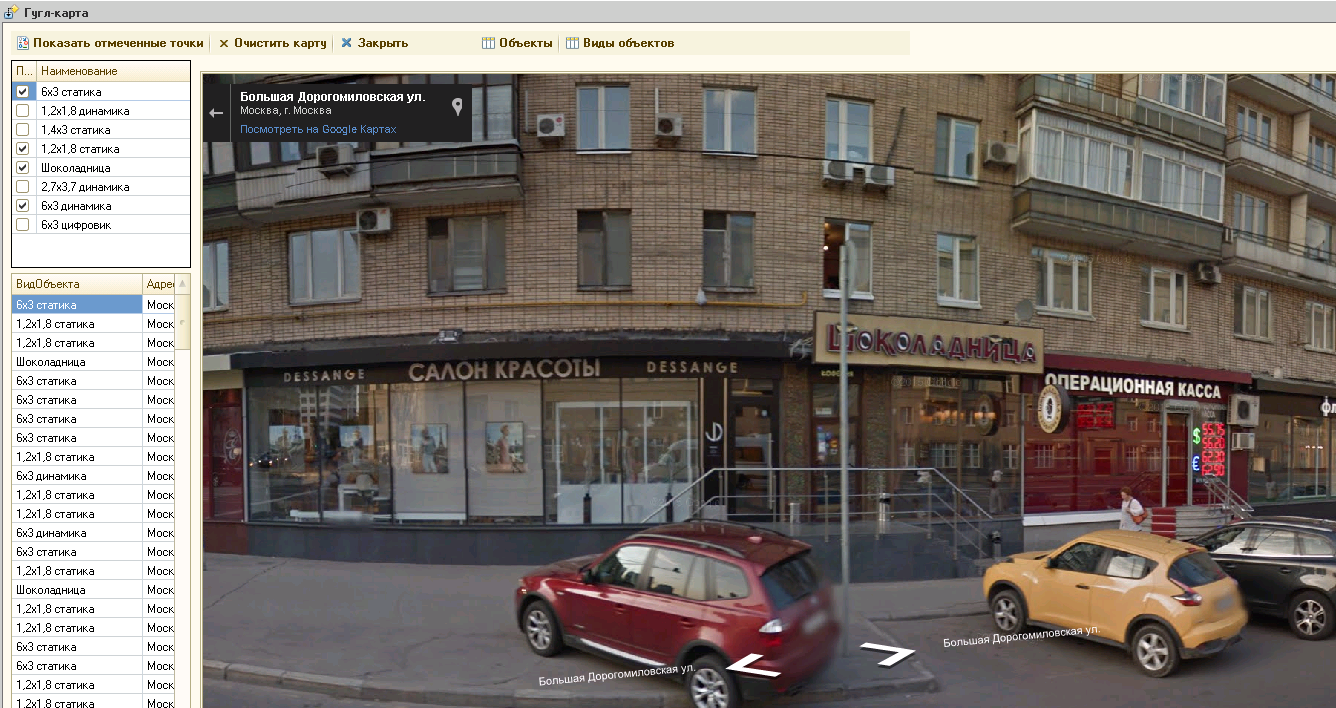
В отличие от яндекс карт в GMaps можно использовать панорамы - за что им большой плюс! Надеюсь в яндексе прочитают этот пост и тоже когда-нибудь это сделают!
Код VBS <!DOCTYPE html>Код 1C v 8.х Процедура ИнициализироватьКарту()Можно ее использовать как макет для создания обработки под свои требования.

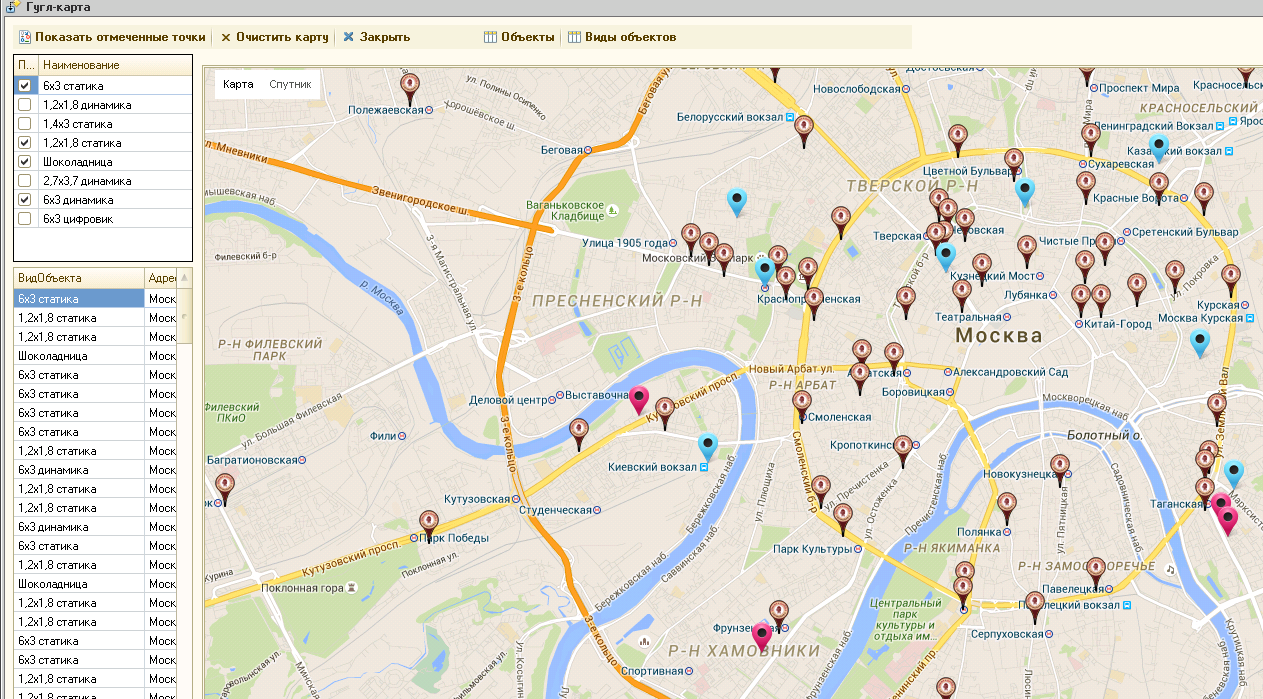
 Географическая схема
Географическая схема