–í—ã–≤–æ–¥ –≤ –ø–æ–ª–µ –ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –®—Ç–∞—Ç–Ω–æ–µ —Å–ø–∏—Å–æ–∫ –∑–Ω–∞—á–µ–Ω–∏–π –∏–∑ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –ü–æ–¥—Ä–∞–∑–¥–µ–ª–µ–Ω–∏—è? –ï—Å—Ç—å –¥–≤–∞ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –®—Ç–∞—Ç–Ω–æ–µ –∏ –ü–æ–¥—Ä–∞–∑–¥–µ–ª–µ–Ω–∏—è. –í —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–µ –®—Ç–∞—Ç–Ω–æ–µ –µ—Å—Ç—å –∞–≤—Ç–æ–º–∞—Ç–∏—á–µ—Å–∫–∏ –≥–µ–Ω–µ—Ä–∏—Ä—É–µ–º–æ–µ –ø–æ–ª–µ –ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ. –ö–∞–∫ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ —Å–¥–µ–ª–∞—Ç—å —Ç–∞–∫ —á—Ç–æ–±—ã –≤ –ø–æ–ª–µ –ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –®—Ç–∞—Ç–Ω–æ–µ –≤—ã–≤–æ–¥–∏–ª–∏—Å—å —Å–ø–∏—Å–∫–æ–º –∑–Ω–∞—á–µ–Ω–∏–π –∏–∑ –ø–æ–ª—è –ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –ü–æ–¥—Ä–∞–∑–¥–µ–ª–µ–Ω–∏—è? –Ø —Ç–æ–ª—å–∫–æ –Ω–∞—á–∞–ª –∏–∑—É—á–∞—Ç—å –ø—Ä–æ–≥—Ä–∞–º–º–∏—Ä–æ–≤–∞–Ω–∏–µ –≤ 1–°. –í–∞—Ä–∏–∞–Ω—Ç —Å –¥–æ–±–∞–≤–ª–µ–Ω–∏–µ–º –≤ –∫–æ–¥ –º–æ–¥—É–ª—è —Å–ø–∏—Å–∫–∞ –≤—ã–±–æ—Ä–∞ —è —É–∂–µ —Ä–µ–∞–ª–∏–∑–æ–≤–∞–ª. –ù–æ —Å–∞–º–∏ –ø–æ–Ω–∏–º–∞–µ—Ç–µ —á—Ç–æ —ç—Ç–æ –Ω–µ —Ç–æ. –ü–æ—Å–º–æ—Ç—Ä–∏—Ç–µ –∫–æ–¥. –ú–æ–∂–µ—Ç —É –∫–æ–≥–æ —Ç–æ —Ä–µ—à–µ–Ω–∏–µ –µ—Å—Ç—å –ª—É—á—à–µ.
–ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –ü—Ä–∏–°–æ–∑–¥–∞–Ω–∏–∏–ù–∞–°–µ—Ä–≤–µ—Ä–µ(–û—Ç–∫–∞–∑, –°—Ç–∞–Ω–¥–∞—Ä—Ç–Ω–∞—è–û–±—Ä–∞–±–æ—Ç–∫–∞)
–≠–ª–µ–º–µ–Ω—Ç—ã.–ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ.–Ý–µ–∂–∏–º–í—ã–±–æ—Ä–∞–ò–∑–°–ø–∏—Å–∫–∞ = –ò—Å—Ç–∏–Ω–∞;
–≠–ª–µ–º–µ–Ω—Ç—ã.–ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ.–°–ø–∏—Å–æ–∫–í—ã–±–æ—Ä–∞.–î–æ–±–∞–≤–∏—Ç—å("–ê–¥–º–∏–Ω–∏—Å—Ç—Ä–∞—Ü–∏—è");
–≠–ª–µ–º–µ–Ω—Ç—ã.–ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ.–°–ø–∏—Å–æ–∫–í—ã–±–æ—Ä–∞.–î–æ–±–∞–≤–∏—Ç—å("–ë—É—Ö–≥–∞–ª—Ç–µ—Ä–∏—è");
–≠–ª–µ–º–µ–Ω—Ç—ã.–ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ.–°–ø–∏—Å–æ–∫–í—ã–±–æ—Ä–∞.–î–æ–±–∞–≤–∏—Ç—å("–û—Ç–¥–µ–ª –ò–¢");
–ö–æ–Ω–µ—Ü–ü—Ä–æ—Ü–µ–¥—É—Ä—ã
&–ù–∞–ö–ª–∏–µ–Ω—Ç–µ
–ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –¢–ß–®—Ç–∞—Ç–Ω–æ–µ–ï–¥–∏–Ω–∏—Ü—ã–ü—Ä–∏–ò–∑–º–µ–Ω–µ–Ω–∏–∏(–≠–ª–µ–º–µ–Ω—Ç)
–Ý–∞—Å—Å—á–∏—Ç–∞—Ç—å–°—É–º–º—É–¢–ß–®—Ç–∞—Ç–Ω–æ–µ();
–ö–æ–Ω–µ—Ü–ü—Ä–æ—Ü–µ–¥—É—Ä—ã
&–ù–∞–ö–ª–∏–µ–Ω—Ç–µ
–ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –¢–ß–®—Ç–∞—Ç–Ω–æ–µ–û–∫–ª–∞–¥–ü—Ä–∏–ò–∑–º–µ–Ω–µ–Ω–∏–∏(–≠–ª–µ–º–µ–Ω—Ç)
–Ý–∞—Å—Å—á–∏—Ç–∞—Ç—å–°—É–º–º—É–¢–ß–®—Ç–∞—Ç–Ω–æ–µ();
–ö–æ–Ω–µ—Ü–ü—Ä–æ—Ü–µ–¥—É—Ä—ã
&–ù–∞–ö–ª–∏–µ–Ω—Ç–µ
–ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –¢–ß–®—Ç–∞—Ç–Ω–æ–µ–°—É–º–º–∞–ü—Ä–∏–ò–∑–º–µ–Ω–µ–Ω–∏–∏(–≠–ª–µ–º–µ–Ω—Ç)
–°—Ç—Ä = –≠–ª–µ–º–µ–Ω—Ç—ã.–¢–ß–®—Ç–∞—Ç–Ω–æ–µ.–¢–µ–∫—É—â–∏–µ–î–∞–Ω–Ω—ã–µ;
–ï—Å–ª–∏ –°—Ç—Ä.–ï–¥–∏–Ω–∏—Ü—ã=0 –ò –°—Ç—Ä.–û–∫–ª–∞–¥=0 –¢–æ–≥–¥–∞
–ò–Ω–∞—á–µ–ï—Å–ª–∏ –°—Ç—Ä.–ï–¥–∏–Ω–∏—Ü—ã=0 –¢–æ–≥–¥–∞
–°—Ç—Ä.–ï–¥–∏–Ω–∏—Ü—ã=–°—Ç—Ä.–°—É–º–º–∞ / –°—Ç—Ä.–û–∫–ª–∞–¥;
–ò–Ω–∞—á–µ–ï—Å–ª–∏ –°—Ç—Ä.–û–∫–ª–∞–¥=0 –¢–æ–≥–¥–∞
–°—Ç—Ä.–û–∫–ª–∞–¥=–°—Ç—Ä.–°—É–º–º–∞ / –°—Ç—Ä.–ï–¥–∏–Ω–∏—Ü—ã;
–ò–Ω–∞—á–µ
–°—Ç—Ä.–û–∫–ª–∞–¥=–°—Ç—Ä.–°—É–º–º–∞ / –°—Ç—Ä.–ï–¥–∏–Ω–∏—Ü—ã;
–ö–æ–Ω–µ—Ü–ï—Å–ª–∏;
–ö–æ–Ω–µ—Ü–ü—Ä–æ—Ü–µ–¥—É—Ä—ã
&–ù–∞–ö–ª–∏–µ–Ω—Ç–µ
–ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –Ý–∞—Å—Å—á–∏—Ç–∞—Ç—å–°—É–º–º—É–¢–ß–®—Ç–∞—Ç–Ω–æ–µ()
–°—Ç—Ä = –≠–ª–µ–º–µ–Ω—Ç—ã.–¢–ß–®—Ç–∞—Ç–Ω–æ–µ.–¢–µ–∫—É—â–∏–µ–î–∞–Ω–Ω—ã–µ;
–°—Ç—Ä.–°—É–º–º–∞ = –°—Ç—Ä.–ï–¥–∏–Ω–∏—Ü—ã * –°—Ç—Ä.–û–∫–ª–∞–¥;
–ö–æ–Ω–µ—Ü–ü—Ä–æ—Ü–µ–¥—É—Ä—ã
&–ù–∞–ö–ª–∏–µ–Ω—Ç–µ
–ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –ï–¥–∏–Ω–∏—Ü—ã–ò—Ç–æ–≥–ü—Ä–∏–ò–∑–º–µ–Ω–µ–Ω–∏–∏(–≠–ª–µ–º–µ–Ω—Ç)
–°—Ç—Ä = –≠–ª–µ–º–µ–Ω—Ç—ã.–®—Ç–∞—Ç–Ω–æ–µ.–¢–µ–∫—É—â–∏–µ–î–∞–Ω–Ω—ã–µ;
–°—Ç—Ä.–ï–¥–∏–Ω–∏—Ü—ã–ò—Ç–æ–≥ = –°—Ç—Ä.–ï–¥–∏–Ω–∏—Ü—ã + 1;
–ö–æ–Ω–µ—Ü–ü—Ä–æ—Ü–µ–¥—É—Ä—ã
&–ù–∞–ö–ª–∏–µ–Ω—Ç–µ
–ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –°—É–º–º–∞–ò—Ç–æ–≥–ü—Ä–∏–ò–∑–º–µ–Ω–µ–Ω–∏–∏(–≠–ª–µ–º–µ–Ω—Ç)
–°—Ç—Ä = –≠–ª–µ–º–µ–Ω—Ç—ã.–®—Ç–∞—Ç–Ω–æ–µ.–¢–µ–∫—É—â–∏–µ–î–∞–Ω–Ω—ã–µ;
–°—Ç—Ä.–°—É–º–º–∞–ò—Ç–æ–≥ = –°—Ç—Ä.–°—É–º–º–∞ + 1;
–ö–æ–Ω–µ—Ü–ü—Ä–æ—Ü–µ–¥—É—Ä—ã
&–ù–∞–ö–ª–∏–µ–Ω—Ç–µ
–ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –ü–µ—Ä–µ–¥–ó–∞–ø–∏—Å—å—é(–û—Ç–∫–∞–∑, –ü–∞—Ä–∞–º–µ—Ç—Ä—ã–ó–∞–ø–∏—Å–∏)
–û–±—ä–µ–∫—Ç.–ï–¥–∏–Ω–∏—Ü—ã–ò—Ç–æ–≥ = –û–±—ä–µ–∫—Ç.–¢–ß–®—Ç–∞—Ç–Ω–æ–µ.–ò—Ç–æ–≥("–ï–¥–∏–Ω–∏—Ü—ã");
–û–±—ä–µ–∫—Ç.–°—É–º–º–∞–ò—Ç–æ–≥ = –û–±—ä–µ–∫—Ç.–¢–ß–®—Ç–∞—Ç–Ω–æ–µ.–ò—Ç–æ–≥("–°—É–º–º–∞");
–ö–æ–Ω–µ—Ü–ü—Ä–æ—Ü–µ–¥—É—Ä—ã
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–°–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∏
–ü–æ–ª–µ–∑–Ω—ã–µ —Å–æ–≤–µ—Ç—ã –ø–æ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å—É "–¢–∞–∫—Å–∏" –ß—Ç–æ–±—ã —à—Ä–∏—Ñ—Ç –Ω–µ –∫–∞–∑–∞–ª—Å—è –∫—Ä—É–ø–Ω—ã–º, –∏ —Ñ–æ—Ä–º—ã –ø–æ–º–µ—â–∞–ª–∏—Å—å –Ω–∞ —ç–∫—Ä–∞–Ω–µ, –º–æ–∂–Ω–æ —É–º–µ–Ω—å—à–∏—Ç—å –º–∞—Å—à—Ç–∞–±
Для этого нужно воспользоваться Меню «Вид – Изменить масштаб».

–ß—Ç–æ–±—ã –±—ã—Å—Ç—Ä–æ –Ω–∞–π—Ç–∏ –Ω—É–∂–Ω—ã–π –ø—É–Ω–∫—Ç –º–µ–Ω—é, –º–æ–∂–Ω–æ –≤–æ—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å—Å—è –ø–æ–∏—Å–∫–æ–º –º–µ–Ω—é
–ù–∞–π—Ç–∏ –æ–∫–Ω–æ –ø–æ–∏—Å–∫–∞ –º–µ–Ω—é –Ω–∞ –ª—é–±–æ–π –ø–∞–Ω–µ–ª–∏. –í –≤–µ—Ä—Ö–Ω–µ–º –ø—Ä–∞–≤–æ–º —É–≥–ª—É –Ω–∞–ø–∏—Å–∞—Ç—å –∫–ª—é—á–µ–≤–æ–µ —Å–ª–æ–≤–æ –¥–ª—è –ø–æ–∏—Å–∫–∞.

–¢–∞–∫ –∂–µ –∏—Å–ø–æ–ª—å–∑—É—è –ø–æ–∏—Å–∫ –º–æ–∂–Ω–æ –±—ã—Å—Ç—Ä–æ –∏—Å–∫–∞—Ç—å –Ω–µ–æ–±—Ö–æ–¥–∏–º—ã–µ –¥–æ–∫—É–º–µ–Ω—Ç—ã –∏–ª–∏ —ç–ª–µ–º–µ–Ω—Ç—ã —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞

–ß—Ç–æ–±—ã –Ω–∞ —Ñ–æ—Ä–º–µ –ø–æ–º–µ—â–∞–ª–æ—Å—å –±–æ–ª—å—à–µ –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–∏, –º–æ–∂–Ω–æ —Å–æ–∫—Ä–∞—Ç–∏—Ç—å –ø–∞–Ω–µ–ª—å —Ä–∞–∑–¥–µ–ª–æ–≤
Вызвать настройку панели разделов, для этого нужно воспользоваться Меню «Вид – Настройка панели разделов». Убрать надписи с панели разделов и оставить только картинку в окне «Показывать».

–ß—Ç–æ–±—ã –Ω–∞ —Ñ–æ—Ä–º–µ –±—ã–ª–∏ –≤–∏–¥–Ω—ã –Ω—É–∂–Ω—ã–µ –∫–æ–ª–æ–Ω–∫–∏ –∏ –Ω–µ –≤–∏–¥–Ω—ã –Ω–µ–Ω—É–∂–Ω—ã–µ, –º–æ–∂–Ω–æ –Ω–∞—Å—Ç—Ä–æ–∏—Ç—å —Ñ–æ—Ä–º—É
Открыть форму и воспользоваться кнопкой «Еще». В верхней правой части формы снять флажки с ненужных колонок, а нужные колонки передвинуть вперед.

Чтобы добавить журналы документов покупателей и поставщиков, можно настроить панели «Продажи» и «Покупки»
Нажать меню «Продажи». В правом верхнем углу нажать на серую шестеренку «Настройки». Выбрать меню «Настройка навигации». В списке слева щелкнуть два раза на «Документы покупателей».

–§–∏–ª—å—Ç—Ä—ã / –æ—Ç–±–æ—Ä—ã –≤ –∂—É—Ä–Ω–∞–ª–µ
Нажать на меню «Операции». Открыть «Журнал операций». В левом верхнем углу в поле «Контрагент» указать покупателя.

–í—Å–µ —Ñ—É–Ω–∫—Ü–∏–∏ –∏ —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã–µ –æ–ø–µ—Ä–∞—Ü–∏–∏
–û—Ç–∫—Ä–æ–π—Ç–µ –ú–µ–Ω—é-–°–µ—Ä–≤–∏—Å-–ü–∞—Ä–∞–º–µ—Ç—Ä—ã, —É—Å—Ç–∞–Ω–æ–≤–∏—Ç–µ –≥–∞–ª–∫—É –û—Ç–æ–±—Ä–∞–∂–∞—Ç—å –∫–æ–º–∞–Ω–¥—É –í—Å–µ —Ñ—É–Ω–∫—Ü–∏–∏ –∏ –Ω–∞–∂–º–∏—Ç–µ –û–ö

–°—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã–µ

–í–Ω–∏–∑—É —Ä–∞–∑–¥–µ–ª –°—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã–µ:

–ö–∞–∫ –≤–µ—Ä–Ω—É—Ç—å —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—É—é –Ω–∞—Å—Ç—Ä–æ–∫—É —Å–ø–∏—Å–∫–∞ –¥–æ–∫—É–º–µ–Ω—Ç–æ–≤ –∏–ª–∏ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞

–ò–∑–±—Ä–∞–Ω–Ω–æ–µ - –±—ã—Å—Ç—Ä—ã–π –¥–æ—Å—Ç—É–ø –∫ –¥–æ–∫—É–º–µ–Ω—Ç–∞–º, —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞–º
–î–ª—è –¥–æ–±–∞–≤–ª–µ–Ω–∏—è –≤ –∏–∑–±—Ä–∞–Ω–Ω–æ–µ –Ω–∞–∂–º–∏—Ç–µ –Ω–∞ –∑–Ω–∞—á–µ–∫ –∑–≤–µ–∑–¥–æ—á–∫–∏ –≤ –æ—Ç–∫—Ä—ã—Ç–æ–º —Å–ø–∏—Å–∫–µ

–∏–ª–∏ –≤ –º–µ–Ω—é —Ä–∞–∑–¥–µ–ª–∞

–î–ª—è –±—ã—Å—Ç—Ä–æ–≥–æ –¥–æ—Å—Ç—É–ø–∞ –∫ –∏–∑–±—Ä–∞–Ω–Ω–æ–º—É –Ω–∞–∂–º–∏—Ç–µ –Ω–∞ –∑–≤–µ–∑–¥–æ—á–∫—É –≤ –ª–µ–≤–æ–º –≤–µ—Ä—Ö–Ω–µ–º —É–≥–ª—É

–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
1С Общие вопросы - Управляемые формы и Такс…
–ö–∞–∫ –≤ –£–¢ 11.3, –≤ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫ –Ω–æ–º–µ–Ω–∫–ª–∞—Ç—É—Ä—ã –¥–æ–±–∞–≤–∏—Ç—å –æ—Å—Ç–∞—Ç–∫–∏ –Ω–∞ —Å–∫–ª–∞–¥–∞—Ö –∏ –∞–∫—Ç—É–∞–ª—å–Ω—ã–µ —Ü–µ–Ω—ã –ü–æ–ø—Ä–æ—Å–∏–ª –∫–ª–∏–µ–Ω—Ç –¥–æ–±–∞–≤–∏—Ç—å –≤ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫ –Ω–æ–º–µ–Ω–∫–ª–∞—Ç—É—Ä—ã –æ—Å—Ç–∞—Ç–∫–∏ –∏ —Ü–µ–Ω—ã –Ω–∞ —Ç–µ–∫—É—â–∏–π –º–æ–º–µ–Ω—Ç. –ù—É–∂–Ω–æ!? –î–µ–ª–∞–µ–º:
1. –û—Ç–∫—Ä—ã–≤–∞–µ–º —Ñ–æ—Ä–º—É —Å–ø–∏—Å–∫–∞ –Ω–æ–º–µ–Ω–∫–ª–∞—Ç—É—Ä—ã –∏ –≤ —Å–≤–æ–π—Å—Ç–≤–∞ –°–ø–∏—Å–æ–∫–ù–æ–º–µ–Ω–∫–ª–∞—Ç—É—Ä—ã - –ù–∞—Å—Ç—Ä–æ–π–∫–∞ —Å–ø–∏—Å–∫–∞

–ö–æ—Ä—Ä–µ–∫—Ç–∏—Ä—É–µ–º –∑–∞–ø—Ä–æ—Å –¥–æ–±–∞–≤–ª—è—è –≤—ã–±–æ—Ä–∫—É –ø–æ –æ—Å—Ç–∞—Ç–∫–∞–º —Å–∫–ª–∞–¥–∞, –Ω–æ–≤—ã–π –≤–∞—Ä–∏–∞–Ω—Ç:
2. –£—Å—Ç–∞–Ω–∞–≤–ª–∏–≤–∞–µ–º –ø–∞—Ä–∞–º–µ—Ç—Ä—ã –≤ –ü—Ä–æ—Ü–µ–¥—É—Ä–∞ –ü—Ä–∏–°–æ–∑–¥–∞–Ω–∏–∏–ù–∞–°–µ—Ä–≤–µ—Ä–µ(–û—Ç–∫–∞–∑, –°—Ç–∞–Ω–¥–∞—Ä—Ç–Ω–∞—è–û–±—Ä–∞–±–æ—Ç–∫–∞)
–î–æ–±–∞–≤–ª—è–µ–º –î–∏–Ω–∞–º–∏—á–µ—Å–∫–∏–π —Å–ø–∏—Å–æ–∫ –¶–µ–Ω—ã:

–í —Å–≤–æ–π—Å—Ç–≤–∞—Ö –ø—Ä–æ–∏–∑–≤–æ–ª—å–Ω—ã–π –∑–∞–ø—Ä–æ—Å:

–ò –¥–ª—è —Å–ø–∏—Å–∫–∞ –Ω–æ–º–µ–Ω–∫–ª–∞—Ç—É—Ä—ã –ø—Ä–æ–ø–∏—à–µ–º –æ–±–Ω–æ–≤–ª–µ–Ω–∏–µ —Ü–µ–Ω –ø—Ä–∏ –∞–∫—Ç–∏–≤–∏–∑–∞—Ü–∏–∏ —Å—Ç—Ä–æ–∫–∏

–í —Ä–µ–∑—É–ª—å—Ç–∞—Ç–µ:

–ö–ª–∏–µ–Ω—Ç –¥–æ–≤–æ–ª–µ–Ω, –∞ —ç—Ç–æ —Å–∞–º–æ–µ –≥–ª–∞–≤–Ω–æ–µ .gif)
–ï—Å–ª–∏ –í–∞–º –Ω—É–∂–Ω–∞ –∞–Ω–∞–ª–æ–≥–∏—á–Ω–∞—è –Ω–∞—Å—Ç—Ä–æ–π–∫–∞, –æ–±—Ä–∞—â–∞–π—Ç–µ—Å—å, –∫–æ–Ω—Ç–∞–∫—Ç—ã —Ç—É—Ç
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
1–° –£–ø—Ä–∞–≤–ª–µ–Ω–∏–µ —Ç–æ—Ä–≥–æ–≤–ª–µ–π 11
–í—ã–≤–æ–¥ —Ä–µ–∑—É–ª—å—Ç–∞—Ç–∞ –∑–∞–ø—Ä–æ—Å–∞ –Ω–∞ —Ñ–æ—Ä–º—É –£–ü –≤ —Ç–∞–±–ª–∏—Ü—É –∑–Ω–∞—á–µ–Ω–∏–π (–∞–Ω–∞–ª–æ–≥ –°–æ–∑–¥–∞—Ç—å–ö–æ–ª–æ–Ω–∫–∏() –¥–ª—è –£–ü) –ø—Ä–∏ —Ä–∞–∑—Ä–∞–±–æ—Ç–∫–µ –Ω–∞ –æ–±—ã—á–Ω—ã—Ö —Ñ–æ—Ä–º–∞—Ö –±—ã–ª–æ —É–¥–æ–±–Ω–æ –≤—ã–≤–æ–¥–∏—Ç—å —Ä–µ–∑—É–ª—å—Ç–∞—Ç –∑–∞–ø—Ä–æ—Å–∞ –∏—Å–ø–æ–ª—å–∑—É—è –º–µ—Ç–æ–¥ –°–æ–∑–¥–∞—Ç—å–ö–æ–ª–æ–∫–∏():
–í —É–ø—Ä–∞–≤–ª—è–µ–º–æ–º –ø—Ä–∏–ª–æ–∂–µ–Ω–∏–∏ –º–µ—Ç–æ–¥ –°–æ–∑–¥–∞—Ç—å–ö–æ–ª–æ–∫–∏() –Ω–µ –¥–æ—Å—Ç—É–ø–µ–Ω, –Ω–∏–∂–µ –ø—Ä–µ–¥—Å—Ç–∞–≤–ª–µ–Ω–∞ –ø—Ä–æ—Ü–µ–¥—É—Ä–∞, –∫–æ—Ç–æ—Ä–∞—è –æ—Ç–æ–±—Ä–∞–∂–∞–µ—Ç –Ω–∞ —É–ø—Ä–∞–≤–ª—è–µ–º–æ–π —Ñ–æ—Ä–º–µ —Å–æ–¥–µ—Ä–∂–∏–º–æ–µ —Ç–∞–±–ª–∏—Ü—ã –∑–Ω–∞—á–µ–Ω–∏–π –ø–µ—Ä–µ–¥–∞–Ω–Ω–æ–µ –µ–π –≤ –∫–∞—á–µ—Å—Ç–≤–µ –ø–∞—Ä–∞–º–µ—Ç—Ä–∞:
–ü—Ä–∏–º–µ—Ä —Ñ–æ—Ä–º—ã:

–ö–æ–¥ –≤—ã–≤–æ–¥–∞ —Ä–µ–∑—É–ª—å—Ç–∞—Ç–∞ –∑–∞–ø—Ä–æ—Å–∞ –Ω–∞ —É–ø—Ä–∞–≤–ª—è–µ–º—É—é —Ñ–æ—Ä–º—É:
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–£–ø—Ä–∞–≤–ª—è–µ–º–æ–µ –ø—Ä–∏–ª–æ–∂–µ–Ω–∏–µ, –¢–æ–Ω–∫–∏–π –∫–ª–∏–µ–Ω—Ç
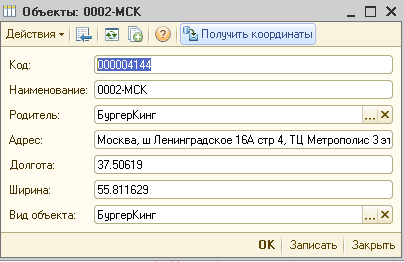
–ö–∞–∫ –ø–æ–ª—É—á–∏—Ç—å –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç—ã –≤—ã–¥–µ–ª–µ–Ω–Ω–æ–π –æ–±–ª–∞—Å—Ç–∏ –Ω–∞ –Ø–Ω–¥–µ–∫—Å –ö–∞—Ä—Ç–µ? –ù–∞ –æ–¥–Ω–æ–º –ø—Ä–æ–µ–∫—Ç–µ –ø–æ—Ç—Ä–µ–±–æ–≤–∞–ª–æ—Å—å –ø–æ–ª—É—á–∞—Ç—å –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç—ã –≤—ã–¥–µ–ª–µ–Ω–Ω–æ–π –æ–±–ª–∞—Å—Ç–∏ –Ω–∞ —è–Ω–¥–µ–∫—Å –∫–∞—Ä—Ç–µ, –ø–æ—Å–ª–µ –¥–æ–ª–≥–∏—Ö –∏–∑—É—á–µ–Ω–∏–π –ø–æ–ª—É—á–∏–ª–æ—Å—å —Å–ª–µ–¥—É—é—â–µ–µ:
–í–∏–¥ –§–æ—Ä–º—ã: –ù–∞ –∫–∞—Ä—Ç–µ –≤—ã–¥–µ–ª—è–µ—Ç–µ –æ–±—ä–µ–∫—Ç, –Ω–∞–∂–∏–º–∞–µ—Ç–µ –∫–Ω–æ–ø–∫—É –ü–æ–ª—É—á–∏—Ç—å –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç—ã –≤—ã–¥–µ–ª–µ–Ω–Ω–æ–π –æ–±–ª–∞—Å—Ç–∏ –∏ –∑–∞–ø–æ–ª–Ω—è–µ—Ç—Å—è —Ç–∞–±–ª–∏—Ü–∞ –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç

–ö–æ–¥ –∏–Ω–∏—Ü–∏–∞–ª–∏–∑–∞—Ü–∏–∏ –∫–∞—Ä—Ç—ã –∏ –æ–±—Ä–∞–±–æ—Ç—á–∏–∫ –∫–Ω–æ–ø–∫–∏ –ø–æ–ª—É—á–µ–Ω–∏—è –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç:
–ú–∞–∫–µ—Ç
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–ì–µ–æ–≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∞—è —Å—Ö–µ–º–∞
–ö–∞–∫ –æ—á–∏—Å—Ç–∏—Ç—å —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫ —É–¥–∞–ª–∏–≤ –≤—Å–µ –Ω–µ –∏—Å–ø–æ–ª—å–∑—É–µ–º—ã–µ —ç–ª–µ–º–µ–Ω—Ç—ã? –û—á–µ–Ω—å —á–∞—Å—Ç–æ –º–µ–Ω–µ–¥–∂–µ—Ä—ã –¥—É–±–ª–∏—Ä—É—é—Ç –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏—é –≤ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞—Ö –∏ –≤—Ä–µ–º—è –æ—Ç –≤—Ä–µ–º–µ–Ω–∏ –∏—Ö –ø—Ä–∏—Ö–æ–¥–∏—Ç—Å—è —á–∏—Å—Ç–∏—Ç—å.
–ù–æ –∫–∞–∫ —É–¥–∞–ª–∏—Ç—å —Ç–æ–ª—å–∫–æ —Ç–µ —ç–ª–µ–º–µ–Ω—Ç—ã —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞, –∫–æ—Ç–æ—Ä—ã–µ –Ω–µ –∏—Å–ø–æ–ª—å–∑—É—é—Ç—Å—è –≤ –¥–æ–∫—É–º–µ–Ω—Ç–∞—Ö?
–°–ª–µ–¥—É—é—â–∏–π –ø—Ä–∏–º–µ—Ä –∫–æ–¥–∞ –ø–æ–º–æ–∂–µ—Ç —ç—Ç–æ —Å–¥–µ–ª–∞—Ç—å(–≤ –ø—Ä–∏–º–µ—Ä–µ –æ–±—Ä–∞–±–∞—Ç—ã–≤–∞–µ—Ç—Å—è 4 —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞: –°–æ—Ç—Ä—É–¥–Ω–∏–∫–∏, –§–∏–∑–õ–∏—Ü–∞, –î–æ–≥–æ–≤–æ—Ä–∞ –∏ –ö–æ–Ω—Ç—Ä–∞–≥–µ–Ω—Ç—ã) –°–∫–∞—á–∞—Ç—å: –û–±—Ä–∞–±–æ—Ç–∫–∞ –¥–ª—è –£–¢ 10:
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–°–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∏
–ö–∞–∫ –≤—ã–≥—Ä—É–∑–∏—Ç—å –≤—Å–µ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ –æ–±—Ä–∞–±–æ—Ç–∫–∏ –∏ –æ—Ç—á–µ—Ç—ã –≤ –∫–∞—Ç–∞–ª–æ–≥? –í—ã–≥—Ä—É–∑–∏—Ç—å –≤—Å–µ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ –æ–±—Ä–∞–±–æ—Ç–∫–∏ –∏ –æ—Ç—á–µ—Ç—ã –≤ –∫–∞—Ç–∞–ª–æ–≥ –≤—Å–µ–≥–æ –∑–∞ –ø–∞—Ä—É –∫–ª–∏–∫–æ–≤. –ü—Ä–æ—Å—Ç–µ–π—à–∞—è –æ–±—Ä–∞–±–æ—Ç–∫–∞ –≤ –æ–¥–∏–Ω —Ä–µ–∫–≤–∏–∑–∏—Ç –∏ –∫–æ–º–∞–Ω–¥—É.
–ù–∞–±—Ä–æ—Å–∞–π—Ç–µ —ç–ª–µ–º–µ–Ω—Ç—ã –Ω–∞ —Ñ–æ—Ä–º—É –∏ –≤—Å—Ç–∞–≤—å—Ç–µ –∫–æ–¥ –≤ –º–æ–¥—É–ª—å —Ñ–æ—Ä–º—ã –æ–±—Ä–∞–±–æ—Ç–∫–∏. –ò –±–µ–∑ –≤—Å—è–∫–æ–≥–æ —Å–∫–∞—á–∏–≤–∞–Ω–∏—è.

–Ý–∞–±–æ—Ç–æ—Å–ø–æ—Å–æ–±–Ω–æ—Å—Ç—å –ø—Ä–æ–≤–µ—Ä–µ–Ω–∞ –Ω–∞ –ë–ü 3.0, –î–æ–∫—É–º–µ–Ω—Ç–æ–æ–±–æ—Ä–æ—Ç 1.4-2.0, –ø–ª–∞—Ç—Ñ–æ—Ä–º—ã 1–° 8.3.7, 8.3.8
–ê–≤—Ç–æ—Ä: –ú–∏—Ö–∞–ª–∏ –ó–∞–¥–æ—Ä–Ω–æ–≤ (MZadornov)
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–í–Ω–µ—à–Ω–∏–µ –ø–µ—á–∞—Ç–Ω—ã–µ —Ñ–æ—Ä–º—ã, –æ—Ç—á–µ—Ç—ã –∏ –æ–±—Ä–∞–±–æ—Ç–∫–‚Ķ
–§–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞–Ω–∏—è 1–°, –ø—Ä–∏–º–µ—Ä—ã —Ä–∞–±–æ—Ç—ã –∏ –ø–∞—Ä–∞–ª–ª–µ–ª—å–Ω–æ–≥–æ –∑–∞–ø—É—Å–∫–∞ –í —Ä–∞–º–∫–∞—Ö –≤—ã–ø–æ–ª–Ω–µ–Ω–∏—è –ø—Ä–æ–µ–∫—Ç–∞ —Å—Ç–æ–ª–∫–Ω—É–ª—Å—è —Å –∏–Ω—Ç–µ—Ä–µ—Å–Ω–æ–π –∑–∞–¥–∞—á–µ–π —É—Å–∫–æ—Ä–µ–Ω–∏—è –∑–∞–≥—Ä—É–∑–∫–∏ –¥–∞–Ω–Ω—ã—Ö –∏–∑ –¥—Ä—É–≥–∏—Ö –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–æ–Ω–Ω—ã—Ö –±–∞–∑. –ó–∞–¥–∞—á–∞ –∑–∞–≥—Ä—É–∑–∫–∏ –¥–∞–Ω–Ω—ã—Ö –ø—Ä–µ–¥–ø–æ–ª–∞–≥–∞–ª–∞ –≤—ã–ø–æ–ª–Ω–µ–Ω–∏–µ –∫ –≤–Ω–µ—à–Ω–µ–π –±–∞–∑–µ –Ω–µ—Å–≤—è–∑–∞–Ω–Ω—ã—Ö –º–µ–∂–¥—É —Å–æ–±–æ–π –∑–∞–ø—Ä–æ—Å–æ–≤, —Ä–µ–∑—É–ª—å—Ç–∞—Ç—ã –∫–æ—Ç–æ—Ä—ã—Ö –ø–æ–º–µ—â–∞—é—Ç—Å—è –≤ –æ–¥–Ω—É —Ç–∞–±–ª–∏—Ü—É –∑–Ω–∞—á–µ–Ω–∏–π. –ö–æ–≥–¥–∞ –Ω–∞ –æ–ø—Ç–∏–º–∏–∑–∞—Ü–∏—é –∑–∞–ø—Ä–æ—Å–∞ —Ä—É–∫–∞ —É–∂–µ –Ω–µ –ø–æ–¥–Ω–∏–º–∞–ª–∞—Å—å, –ø—Ä–∏—Å—Ç—É–ø–∏–ª –∫ —É—Å–∫–æ—Ä–µ–Ω–∏—é –∑–∞–≥—Ä—É–∑–∫–∏ —Å –ø–æ–º–æ—â—å—é —Ä–∞—Å–ø–∞—Ä–∞–ª–ª–µ–ª–∏–≤–∞–Ω–∏—è –ø—Ä–æ—Ü–µ—Å—Å–æ–≤. –û—Ç–º–µ—á—É, —á—Ç–æ —ç–ª–µ–º–µ–Ω—Ç—ã –∫–æ–¥–∞ –≤ –¥–∞–Ω–Ω–æ–º –ø–æ—Å—Ç–µ –ø—Ä–∏–≤–µ–¥–µ–Ω—ã –¥–ª—è –∫–ª–∏–µ–Ω—Ç-—Å–µ—Ä–≤–µ—Ä–Ω–æ–≥–æ –≤–∞—Ä–∏–∞–Ω—Ç–∞ –∏ —É–∫—Ä—É–ø–Ω–µ–Ω–æ –¥–ª—è –æ–±—â–µ–≥–æ –ø–æ–Ω–∏–º–∞–Ω–∏—è –ø–æ–¥—Ö–æ–¥–∞.
 –ß—Ç–æ —É –Ω–∞—Å –≤ 1—Å –ü—Ä–µ–¥–ø—Ä–∏—è—Ç–∏–∏ 8.2 –∏–º–µ–µ—Ç—Å—è –¥–ª—è —Ä–∞—Å–ø–∞—Ä–∞–ª–ª–µ–ª–∏–≤–∞–Ω–∏—è & —ç—Ç–æ —Ñ–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞—á–∏. –ú–µ—Ç–æ–¥, –∫–æ—Ç–æ—Ä—ã–π –±—É–¥–µ—Ç –≤—ã–∑—ã–≤–∞—Ç—å—Å—è –≤ —Ñ–æ–Ω–æ–≤–æ–π –∑–∞–¥–∞—á–µ, –¥–æ–ª–∂–µ–Ω –±—ã—Ç—å –ø—Ä–æ–ø–∏—Å–∞–Ω –≤ —Å–µ—Ä–≤–µ—Ä–Ω–æ–º –æ–±—â–µ–º –º–æ–¥—É–ª–µ –∏ –±—ã—Ç—å —ç–∫—Å–ø–æ—Ä—Ç–Ω—ã–º. –ï—Å—Ç–µ—Å—Ç–≤–µ–Ω–Ω–æ –Ω–∞–º –ø–æ–Ω–∞–¥–æ–±–∏—Ç—å—Å—è –≤ —Ñ–æ–Ω–æ–≤—É—é –∑–∞–¥–∞—á—É –ø–µ—Ä–µ–¥–∞–≤–∞—Ç—å –∏ –∑–∞–±–∏—Ä–∞—Ç—å –∑–Ω–∞—á–µ–Ω–∏—è.
–ß—Ç–æ —É –Ω–∞—Å –≤ 1—Å –ü—Ä–µ–¥–ø—Ä–∏—è—Ç–∏–∏ 8.2 –∏–º–µ–µ—Ç—Å—è –¥–ª—è —Ä–∞—Å–ø–∞—Ä–∞–ª–ª–µ–ª–∏–≤–∞–Ω–∏—è & —ç—Ç–æ —Ñ–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞—á–∏. –ú–µ—Ç–æ–¥, –∫–æ—Ç–æ—Ä—ã–π –±—É–¥–µ—Ç –≤—ã–∑—ã–≤–∞—Ç—å—Å—è –≤ —Ñ–æ–Ω–æ–≤–æ–π –∑–∞–¥–∞—á–µ, –¥–æ–ª–∂–µ–Ω –±—ã—Ç—å –ø—Ä–æ–ø–∏—Å–∞–Ω –≤ —Å–µ—Ä–≤–µ—Ä–Ω–æ–º –æ–±—â–µ–º –º–æ–¥—É–ª–µ –∏ –±—ã—Ç—å —ç–∫—Å–ø–æ—Ä—Ç–Ω—ã–º. –ï—Å—Ç–µ—Å—Ç–≤–µ–Ω–Ω–æ –Ω–∞–º –ø–æ–Ω–∞–¥–æ–±–∏—Ç—å—Å—è –≤ —Ñ–æ–Ω–æ–≤—É—é –∑–∞–¥–∞—á—É –ø–µ—Ä–µ–¥–∞–≤–∞—Ç—å –∏ –∑–∞–±–∏—Ä–∞—Ç—å –∑–Ω–∞—á–µ–Ω–∏—è.
–í –º–æ–µ–º —Å–ª—É—á–∞–µ –ø–µ—Ä–µ–¥–∞—á–∞ –∑–Ω–∞—á–µ–Ω–∏–π –≤ —Ñ–æ–Ω–æ–≤—É—é –∑–∞–¥–∞—á—É –ø—Ä–æ–∏—Å—Ö–æ–¥–∏–ª–∞ —á–µ—Ä–µ–∑ –ø–∞—Ä–∞–º–µ—Ç—Ä—ã. –ú–µ—Ç–æ–¥ –ó–∞–≥—Ä—É–∑–∏—Ç—å–ò–∑–í–ò–ë –∏–º–µ–µ—Ç –¥–≤–∞ –ø–∞—Ä–∞–º–µ—Ç—Ä–∞ —ç—Ç–æ –í—Ö–æ–¥–Ω–æ–π–ü–∞—Ä–∞–º–µ—Ç—Ä –∏ –ê–¥—Ä–µ—Å–í–•—Ä–∞–Ω–∏–ª–∏—â–µ. –í—Ö–æ–¥–Ω–æ–π–ü–∞—Ä–∞–º–µ—Ç—Ä —ç—Ç–æ —Å—Ç—Ä—É–∫—Ç—É—Ä–∞, –≤ –∫–æ—Ç–æ—Ä—É—é —Å–≥—Ä—É–∂–∞—é—Ç—Å—è –≤—Å–µ –¥–∞–Ω–Ω—ã–µ, –Ω–µ–æ–±—Ö–æ–¥–∏–º—ã–µ –¥–ª—è –ø—Ä–æ–≤–µ–¥–µ–Ω–∏—è –∑–∞–≥—Ä—É–∑–∫–∏. –ê–¥—Ä–µ—Å–í–•—Ä–∞–Ω–∏–ª–∏—â–µ —ç—Ç–æ –∞–¥—Ä–µ—Å –≤–æ –≤—Ä–µ–º–µ–Ω–Ω–æ–º —Ö—Ä–∞–Ω–∏–ª–∏—â–µ, –ø–æ –∫–æ—Ç–æ—Ä–æ–º—É –±—É–¥–µ—Ç –ø–µ—Ä–µ–¥–∞–Ω —Ä–µ–∑—É–ª—å—Ç–∞—Ç –∑–∞–≥—Ä—É–∑–∫–∏. –°–∞–º –∫–æ–¥ –º–µ—Ç–æ–¥–∞ —Ñ–æ–Ω–æ–≤–æ–≥–æ –∑–∞–¥–∞–Ω–∏—è –≤—ã–≥–ª—è–¥–∏—Ç —Ç–∞–∫:
–ó–∞—á–µ–º –Ω–∞–º –≤ —Ñ–æ–Ω–æ–≤—É—é –∑–∞–¥–∞—á—É –ø–µ—Ä–µ–¥–∞–≤–∞—Ç—å –∞–¥—Ä–µ—Å –≤–æ –≤—Ä–µ–º–µ–Ω–Ω–æ–º —Ö—Ä–∞–Ω–∏–ª–∏—â–µ. –ù–∞—à–∞ —Ñ–æ–Ω–æ–≤–∞—è –∑–∞–¥–∞—á–∞ –¥–æ–ª–∂–Ω–∞ –∫—É–¥–∞-—Ç–æ –ø–æ–ª–æ–∂–∏—Ç—å —Ä–µ–∑—É–ª—å—Ç–∞—Ç, –ø—Ä–∏—á–µ–º —Ç–∞–∫ —á—Ç–æ–±—ã –º—ã –∑–Ω–∞–ª–∏ –≥–¥–µ –µ–≥–æ –ø–æ—Ç–æ–º –≤–∑—è—Ç—å.
–î–ª—è —Ç–æ–≥–æ —á—Ç–æ–±—ã –∑–∞–ø—É—Å—Ç–∏—Ç—å —Ñ–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞—á–∏ –≤—ã–ø–æ–ª–Ω—è–µ—Ç—Å—è —Å–ª–µ–¥—É—é—â–∏–π –∫–æ–¥:
–ü–µ—Ä–µ–¥ –∑–∞–ø—É—Å–∫–æ–º —Ñ–æ–Ω–æ–≤–æ–π –∑–∞–¥–∞—á–∏ —á–µ—Ä–µ–∑ –§–æ–Ω–æ–≤—ã–µ–ó–∞–¥–∞–Ω–∏—è.–í—ã–ø–æ–ª–Ω–∏—Ç—å() –º—ã —Ñ–æ—Ä–º–∏—Ä—É–µ–º –º–∞—Å—Å–∏–≤ –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤. –ó–Ω–∞—á–µ–Ω–∏—è –∏–∑ –º–∞—Å—Å–∏–≤–∞ –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤ –ø–µ—Ä–µ—Ö–æ–¥—è—Ç –≤ –º–µ—Ç–æ–¥ —Ñ–æ–Ω–æ–≤–æ–≥–æ –∑–∞–¥–∞–Ω–∏—è –≤ –∫–∞—á–µ—Å—Ç–≤–µ –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤. –í –ú–∞—Å—Å–∏–≤–ó–∞–ø—É—â–µ–Ω–Ω—ã—Ö–ó–∞–¥–∞–Ω–∏–π —Ö—Ä–∞–Ω—è—Ç—Å—è –≤—Å–µ —Ñ–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞—á–∏, –∫–æ—Ç–æ—Ä—ã–µ –º—ã –∑–∞–ø—É—Å—Ç–∏–ª–∏. –¢–µ–ø–µ—Ä—å –Ω–∞–¥–æ –ø–æ–¥–æ–∂–¥–∞—Ç—å –∏—Ö –æ–∂–∏–¥–∞–Ω–∏—è.
–§–æ–Ω–æ–≤—ã–µ–ó–∞–¥–∞–Ω–∏—è.–û–∂–∏–¥–∞—Ç—å–ó–∞–≤–µ—Ä—à–µ–Ω–∏—è(–ú–∞—Å—Å–∏–≤–ó–∞–ø—É—â–µ–Ω–Ω—ã—Ö–ó–∞–¥–∞–Ω–∏–π);
–ü–æ—Å–ª–µ —Ç–æ–≥–æ –∫–∞–∫ –≤—Å–µ –∑–∞–¥–∞—á–∏ –±—ã–ª–∏ –∑–∞–≤–µ—Ä—à–µ–Ω—ã, –º–æ–∂–µ–º –ø—Ä–∏—Å—Ç—É–ø–∏—Ç—å –∫ –ø–æ–ª—É—á–µ–Ω–∏—é –∏–∑ –Ω–∏—Ö –¥–∞–Ω–Ω—ã—Ö. –î–ª—è —ç—Ç–æ–≥–æ –º—ã –ø—Ä–æ—Ö–æ–¥–∏–º –ø–æ –≤—Å–µ–º –∞–¥—Ä–µ—Å–∞–º –≤ —Ö—Ä–∞–Ω–∏–ª–∏—â–µ, –∫–æ—Ç–æ—Ä—ã–µ —Ö—Ä–∞–Ω—è—Ç—Å—è –≤ –º–∞—Å—Å–∏–≤–µ –ú–∞—Å—Å–∏–≤–ê–¥—Ä–µ—Å–æ–≤–í–•—Ä–∞–Ω–∏–ª–∏—â–µ. –ü–æ—Å–ª–µ –ø–æ–ª—É—á–µ–Ω–∏—è —Ä–µ–∑—É–ª—å—Ç–∞—Ç–∞ —Ñ–æ–Ω–æ–≤–æ–≥–æ –∑–∞–¥–∞–Ω–∏—è –ø–µ—Ä–µ–≥–æ–Ω—è–µ–º –µ–≥–æ –≤ –æ–±—â—É—é —Ç–∞–±–ª–∏—Ü—É.
–í–æ–ø—Ä–æ—Å –æ–ø—Ä–µ–¥–µ–ª–µ–Ω–∏—è –æ–ø—Ç–∏–º–∞–ª—å–Ω–æ–≥–æ –∫–æ–ª–∏—á–µ—Å—Ç–≤–∞ –ø–æ—Ç–æ–∫–æ–≤ –≤—ã—Ö–æ–¥–∏—Ç –∑–∞ —Ä–∞–º–∫–∏ –¥–∞–Ω–Ω–æ–≥–æ –ø–æ—Å—Ç–∞. –ê –ø–æ—Å–ª–µ –ø–æ–ª—É—á–µ–Ω–∏—è –Ω–µ–∫–æ—Ç–æ—Ä—ã—Ö —Ä–µ–∑—É–ª—å—Ç–∞—Ç–æ–≤ –Ω–∞ —Ä–∞–±–æ—á–∏—Ö –¥–∞–Ω–Ω—ã—Ö –ø–æ–∫–∞ —á—Ç–æ –≤—ã—Ö–æ–¥–∏—Ç –∏ –∑–∞ —Ä–∞–º–∫–∏ –º–æ–µ–≥–æ —Å–æ–∑–Ω–∞–Ω–∏—è .gif) . –ù–æ –µ—Å–ª–∏ —É –≤–∞—Å –µ—Å—Ç—å –∏–¥–µ–∏ –∫–∞–∫ –ø–æ—Å—á–∏—Ç–∞—Ç—å –Ω—É–∂–Ω–æ–µ –∫–æ–ª–∏—á–µ—Å—Ç–≤–æ –ø–æ—Ç–æ–∫–æ–≤, –ø–∏—à–∏—Ç–µ –≤ –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏—è—Ö, —Å —Ä–∞–¥–æ—Å—Ç—å—é –ø–æ—á–∏—Ç–∞—é.
. –ù–æ –µ—Å–ª–∏ —É –≤–∞—Å –µ—Å—Ç—å –∏–¥–µ–∏ –∫–∞–∫ –ø–æ—Å—á–∏—Ç–∞—Ç—å –Ω—É–∂–Ω–æ–µ –∫–æ–ª–∏—á–µ—Å—Ç–≤–æ –ø–æ—Ç–æ–∫–æ–≤, –ø–∏—à–∏—Ç–µ –≤ –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏—è—Ö, —Å —Ä–∞–¥–æ—Å—Ç—å—é –ø–æ—á–∏—Ç–∞—é.
–ò—Å—Ç–æ—á–Ω–∏–∫
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–Ý–µ–≥–ª–∞–º–µ–Ω—Ç–Ω—ã–µ –∑–∞–¥–∞–Ω–∏—è, –§–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞–Ω–∏—è
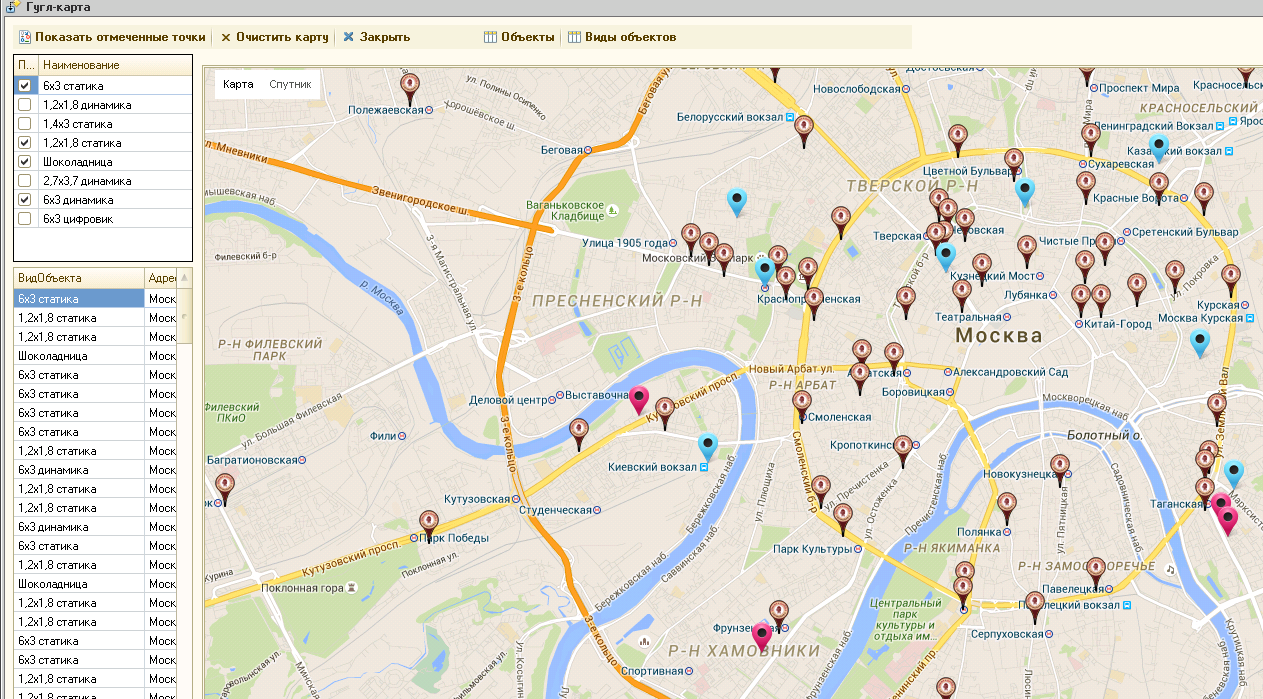
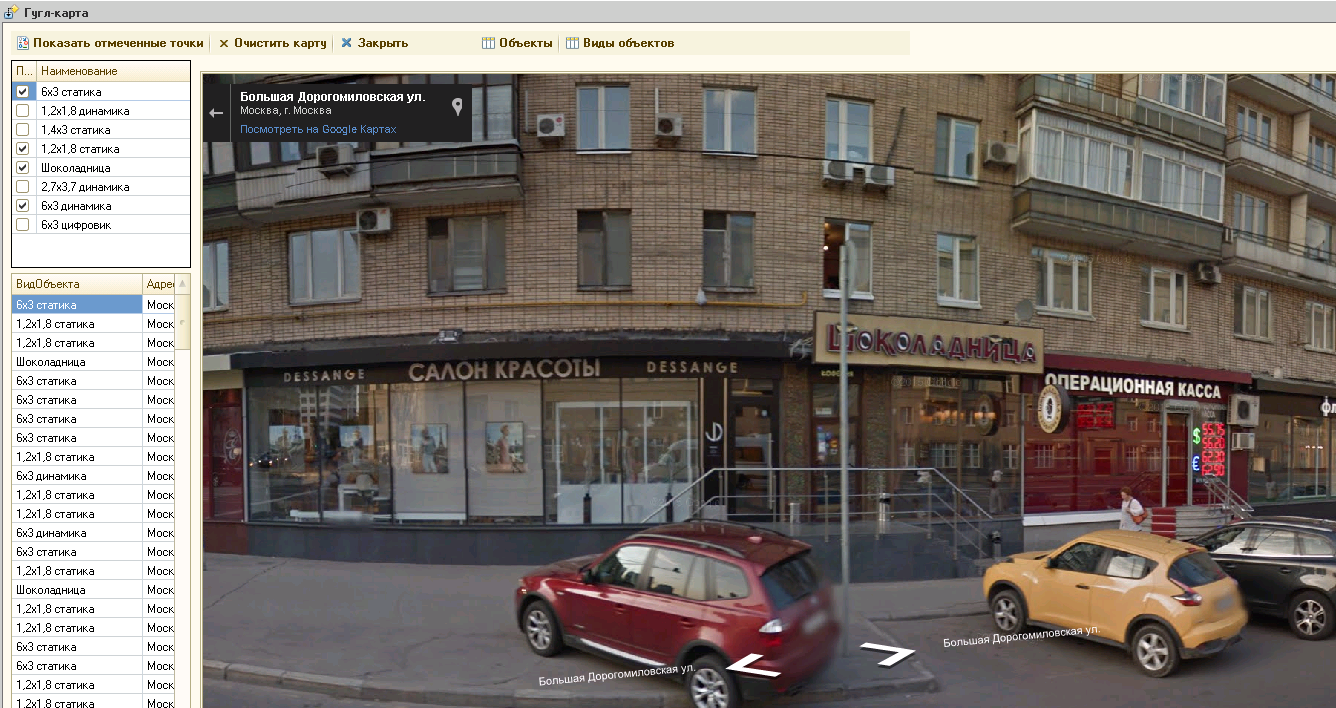
Google maps : –≤—ã–≤–æ–¥ —Ç–æ—á–µ–∫ –Ω–∞ –∫–∞—Ä—Ç—É –∏ —Ä–µ–∂–∏–º –ø–∞–Ω–æ—Ä–∞–º—ã –í –æ—Ç–ª–∏—á–∏–µ –æ—Ç —è–Ω–¥–µ–∫—Å –∫–∞—Ä—Ç –≤ GMaps –º–æ–∂–Ω–æ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å –ø–∞–Ω–æ—Ä–∞–º—ã - –∑–∞ —á—Ç–æ –∏–º –±–æ–ª—å—à–æ–π –ø–ª—é—Å! –ù–∞–¥–µ—é—Å—å –≤ —è–Ω–¥–µ–∫—Å–µ –ø—Ä–æ—á–∏—Ç–∞—é—Ç —ç—Ç–æ—Ç –ø–æ—Å—Ç –∏ —Ç–æ–∂–µ –∫–æ–≥–¥–∞-–Ω–∏–±—É–¥—å —ç—Ç–æ —Å–¥–µ–ª–∞—é—Ç!
–î–ª—è –∫–ª–∏–µ–Ω—Ç–∞ –Ω—É–∂–Ω–æ –±—ã–ª–æ —Å–¥–µ–ª–∞—Ç—å –≤—ã–≤–æ–¥ –æ–±—ä–µ–∫—Ç–æ–≤ –Ω–∞ –∫–∞—Ä—Ç—É

–° –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç—å—é –ø—Ä–æ—Å–º–æ—Ç—Ä–∞ –ø–∞–Ω–æ—Ä–∞–º—ã:

–û—Å–Ω–æ–≤–Ω–æ–π HTML –∫–æ–¥ –∫–∞—Ä—Ç—ã —Ö—Ä–∞–Ω–∏—Ç—Å—è –≤ –º–∞–∫–µ—Ç–µ:
–ö–æ–¥ –≤—ã–≤–æ–¥–∞ –∫–∞—Ä—Ç—ã:
–í—ã—Ä–≤–∞–Ω–Ω–∞—è –∏–∑ –∫–æ–Ω—Ñ–∏–≥—É—Ä–∞—Ü–∏–∏ –æ–±—Ä–∞–±–æ—Ç–∫–∞ GMaps.rar
–ú–æ–∂–Ω–æ –µ–µ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å –∫–∞–∫ –º–∞–∫–µ—Ç –¥–ª—è —Å–æ–∑–¥–∞–Ω–∏—è –æ–±—Ä–∞–±–æ—Ç–∫–∏ –ø–æ–¥ —Å–≤–æ–∏ —Ç—Ä–µ–±–æ–≤–∞–Ω–∏—è.
–ü—Ä–∏–º–µ—Ä –∞–≤—Ç–æ–º–∞—Ç–∏–∑–∞—Ü–∏–∏ –≤ –∫–æ—Ç–æ—Ä–æ–º —ç—Ç–æ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–ª–æ—Å—å.
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–ì–µ–æ–≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∞—è —Å—Ö–µ–º–∞
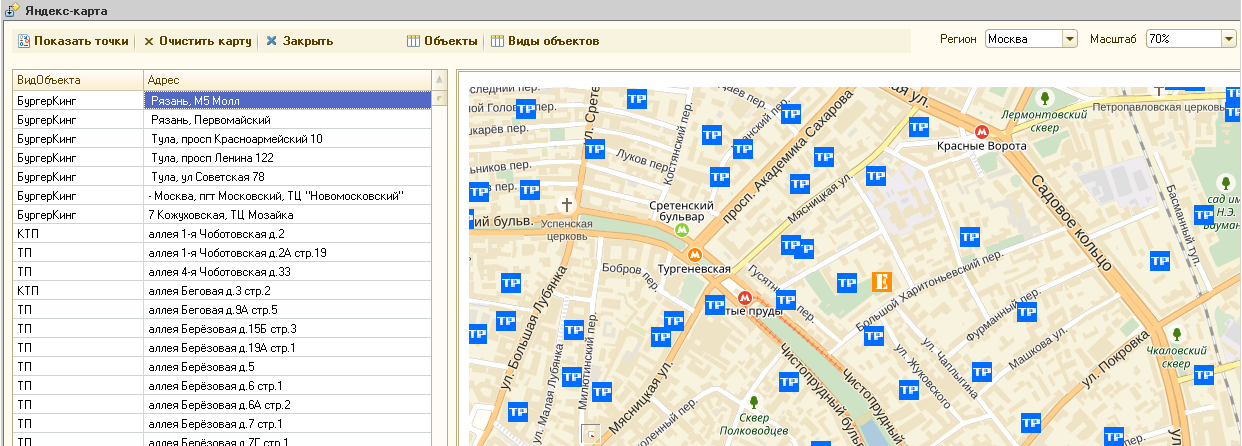
–Ø–Ω–¥–µ–∫—Å –∫–∞—Ä—Ç–∞ : –≤—ã–≤–æ–¥ —Ç–æ—á–µ–∫ –Ω–∞ –∫–∞—Ä—Ç—É –ü—Ä–∏–º–µ—Ä –æ —Ç–æ–º,–∫–∞–∫ –≤—ã–≤–µ—Å—Ç–∏ —è–Ω–¥–µ–∫—Å –∫–∞—Ä—Ç—É –Ω–∞ —Ñ–æ—Ä–º—É –∏ –¥–∞–ª–µ–µ —Ä–∞–±–æ—Ç–∞—Ç—å —Å –Ω–µ–π:

–û—Å–Ω–æ–≤–Ω–æ–π HTML –∫–æ–¥ –∫–∞—Ä—Ç—ã —Ö—Ä–∞–Ω–∏—Ç—Å—è –≤ –º–∞–∫–µ—Ç–µ:
–ö–æ–¥ –≤—ã–≤–æ–¥–∞ –∫–∞—Ä—Ç—ã:
–ü—Ä–∏–º–µ—Ä –æ–±—Ä–∞—Ç–Ω–æ–≥–æ –≥–µ–æ–∫–æ–¥–∏—Ä–æ–≤–∞–Ω–∏—è - –ø–æ–ª—É—á–µ–Ω–∏–µ –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç –ø–æ –∞–¥—Ä–µ—Å—É:

–û–±—Ä–∞–±–æ—Ç–∫–∞ –≤—ã—Ä–≤–∞–Ω–Ω–∞—è –∏–∑ –∫–æ–Ω—Ñ–∏–≥—É—Ä–∞—Ü–∏–∏: YandexMap.rar
–ú–æ–∂–Ω–æ –µ–µ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å –∫–∞–∫ –º–∞–∫–µ—Ç –¥–ª—è —Å–æ–∑–¥–∞–Ω–∏—è –æ–±—Ä–∞–±–æ—Ç–∫–∏ –ø–æ–¥ —Å–≤–æ–∏ —Ç—Ä–µ–±–æ–≤–∞–Ω–∏—è.
–ü—Ä–∏–º–µ—Ä –∞–≤—Ç–æ–º–∞—Ç–∏–∑–∞—Ü–∏–∏ –≤ –∫–æ—Ç–æ—Ä–æ–º —ç—Ç–æ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–ª–æ—Å—å.
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–ì–µ–æ–≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∞—è —Å—Ö–µ–º–∞
–ö–∞–∫ –æ—Ç–æ–±—Ä–∞–∑–∏—Ç—å –¥–µ—Ä–µ–≤–æ –∑–Ω–∞—á–µ–Ω–∏–π –Ω–∞ —É–ø—Ä–∞–≤–ª—è–µ–º–æ–π —Ñ–æ—Ä–º–µ –°–æ–∑–¥–∞–¥–∏–º –Ω–æ–≤—É—é –≤–Ω–µ—à–Ω—é—é –æ–±—Ä–∞–±–æ—Ç–∫—É.
Добавляем управляемую форму и создаем обработчик ПриСозданииНаСервере(). Никаких реквизитов и элементов “вручную” не добавляем, будем делать это программно.
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–Ý–∞–±–æ—Ç–∞ —Å –î–µ—Ä–µ–≤–æ–º –ó–Ω–∞—á–µ–Ω–∏–π
–î–∏–Ω–∞–º–∏—á–µ—Å–∫–∏–π —Å–ø–∏—Å–æ–∫ ~ –æ—Ç–±–æ—Ä –≤ –¥–∏–Ω–∞–º–∏—á–µ—Å–∫–æ–º —Å–ø–∏—Å–∫–µ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ –î–ª—è —É—Å—Ç–∞–Ω–æ–≤–∫–∏ –æ—Ç–±–æ—Ä–∞ –≤ –¥–∏–Ω–∞–º–∏—á–µ—Å–∫–æ–º —Å–ø–∏—Å–∫–µ –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è —Å–≤–æ–π—Å—Ç–≤–æ –û—Ç–±–æ—Ä.
–î–æ–±–∞–≤–ª–µ–Ω–∏–µ –Ω–æ–≤–æ–≥–æ —ç–ª–µ–º–µ–Ω—Ç–∞ –æ—Ç–±–æ—Ä–∞ –æ—Å—É—â–µ—Å—Ç–≤–ª—è–µ—Ç—Å—è —Å–ª–µ–¥—É—é—â–∏–º –æ–±—Ä–∞–∑–æ–º:
–î–ª—è —Ç–æ–≥–æ —á—Ç–æ–±—ã –Ω–æ–≤—ã–π –æ—Ç–±–æ—Ä –Ω–∞—á–∞–ª —Ä–∞–±–æ—Ç–∞—Ç—å –Ω–µ–æ–±—Ö–æ–¥–∏–º–æ —É—Å—Ç–∞–Ω–æ–≤–∏—Ç—å —É —ç–ª–µ–º–µ–Ω—Ç–∞ –æ—Ç–±–æ—Ä–∞ —Å–≤–æ–π—Å—Ç–≤–∞ –õ–µ–≤–æ–µ–ó–Ω–∞—á–µ–Ω–∏–µ, –í–∏–¥–°—Ä–∞–≤–Ω–µ–Ω–∏—è –∏ –ü—Ä–∞–≤–æ–µ–ó–Ω–∞—á–µ–Ω–∏–µ, –∞ —Ç–∞–∫–∂–µ —É—Å—Ç–∞–Ω–æ–≤–∏—Ç—å —Å–≤–æ–π—Å—Ç–≤–æ –ò—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ –≤ –ò—Å—Ç–∏–Ω–∞.
–ö—Ä–æ–º–µ –ø—Ä–æ—Å—Ç—ã—Ö —É—Å–ª–æ–≤–∏–π –≤ –æ—Ç–±–æ—Ä–µ –≤–æ–∑–º–æ–∂–Ω–æ —Å–æ–∑–¥–∞–Ω–∏–µ —É—Å–ª–æ–≤–∏–π –ø–æ –Ω–µ—Å–∫–æ–ª—å–∫–∏–º –ø–æ–ª—è–º. –ü—Ä–∏ —á—ë–º –∫–∞–∫ –ø–æ —É—Å–ª–æ–≤–∏—é "–ò", —Ç–∞–∫ –∏ –ø–æ —É—Å–ª–æ–≤–∏—è–º "–ò–ª–∏" –∏ "–ù–µ". –î–ª—è –¥–∞–Ω–Ω–æ–π –æ–ø–µ—Ä–∞—Ü–∏–∏ –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è —Å–ø–µ—Ü–∏–∞–ª—å–Ω—ã–π —Ç–∏–ø –¥–∞–Ω–Ω—ã—Ö –ì—Ä—É–ø–ø–∞–≠–ª–µ–º–µ–Ω—Ç–æ–≤–û—Ç–±–æ—Ä–∞–ö–æ–º–ø–æ–Ω–æ–≤–∫–∏–î–∞–Ω–Ω—ã—Ö.
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–Ý–∞–±–æ—Ç–∞ —Å –§–æ—Ä–º–æ–π (–î–∏–∞–ª–æ–≥) –∏ –µ—ë —ç–ª–µ–º–µ–Ω—Ç–∞–º–∏
–ö–∞–∫ –ø—Ä–∏ –ø–µ—á–∞—Ç–∏ –≤—ã–≤–æ–¥–∏—Ç—å —à–∞–ø–∫—É –Ω–∞ –∫–∞–∂–¥–æ–π —Å—Ç—Ä–∞–Ω–∏—Ü–µ (–ü–æ–≤—Ç–æ—Ä—è—Ç—å–ü—Ä–∏–ü–µ—á–∞—Ç–∏–°—Ç—Ä–æ–∫–∏)? –ù–µ–æ–±—Ö–æ–¥–∏–º–æ –ø—Ä–∏ –ø–µ—á–∞—Ç–∏, –µ—Å–ª–∏ –ø—Ä–æ–∏—Å—Ö–æ–¥–∏—Ç –ø–µ—Ä–µ—Ö–æ–¥ –Ω–∞ —Å–ª–µ–¥—É—é—â—É—é —Å—Ç—Ä–∞–Ω–∏—Ü—É —Ç–∞–±–ª–∏—Ü—ã, –≤—ã–≤–æ–¥–∏—Ç—å —à–∞–ø–∫—É —Ç–∞–±–ª–∏—Ü—ã –≤–≤–µ—Ä—Ö—É –Ω–∞ –Ω–æ–≤–æ–π —Å—Ç—Ä–∞–Ω–∏—Ü–µ.

–¥–ª—è –ø–µ—á–∞—Ç–∏ —à–∞–ø–∫–∏ –Ω–∞ –∫–∞–∂–¥–æ–π —Å—Ç—Ä–∞–Ω–∏—Ü–µ –≤ —è–∑—ã–∫–µ –ø—Ä–æ–≥—Ä–∞–º–º–∏—Ä–æ–≤–∞–Ω–∏—è –µ—Å—Ç—å —Å–ø–µ—Ü–∏–∞–ª—å–Ω—ã–π –º–µ—Ç–æ–¥ - –ü–æ–≤—Ç–æ—Ä—è—Ç—å–ü—Ä–∏–ü–µ—á–∞—Ç–∏–°—Ç—Ä–æ–∫–∏
–ü—Ä–∏–º–µ—Ä—ã –µ–≥–æ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏—è:
–ü–æ–ª–Ω—ã–π –∫–æ–¥ –≤—ã–≤–æ–¥–∞ —Ç–∞–±–ª–∏—á–Ω–æ–≥–æ –¥–æ–∫—É–º–µ–Ω—Ç–∞ —Å –ø–æ–≤—Ç–æ—Ä–µ–Ω–∏–µ–º —à–∞–ø–∫–∏ –Ω–∞ –∫–∞–∂–¥–æ–π —Å—Ç—Ä–∞–Ω–∏—Ü–µ:
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–¢–∞–±–ª–∏—á–Ω—ã–π –¥–æ–∫—É–º–µ–Ω—Ç
–î–∏–Ω–∞–º–∏—á–µ—Å–∫–∏–π –æ—Ç—á–µ—Ç –Ω–∞ –°–ö–î —Å —Ä–∞–∑–Ω—ã–º–∏ –≤–∞—Ä–∏–∞–Ω—Ç–∞–º–∏ –ù–∞ –¥–Ω—è—Ö –¥–µ–ª–∞–ª –Ω–µ—Å–∫–æ–ª—å–∫–æ –æ–¥–Ω–æ—Ç–∏–ø–Ω—ã—Ö –æ—Ç—á–µ—Ç–æ–≤ –Ω–∞ –°–ö–î.
–û–±—â–∏–π –ø—Ä–∏–Ω—Ü–∏–ø: —Ñ–æ—Ä–º–∏—Ä—É—é—Ç—Å—è –≤—Å–µ –≤–∞—Ä–∏–∞–Ω—Ç—ã –æ—Ç—á–µ—Ç–∞, —É–∫–∞–∑–∞–Ω–Ω—ã–µ –≤ –Ω–∞—Å—Ç—Ä–æ–π–∫–∞—Ö —Å—Ö–µ–º—ã –∏ –∫–∞–∂–¥—ã–π –≤–∞—Ä–∏–∞–Ω—Ç –≤—ã–≤–æ–¥–∏—Ç—Å—è –Ω–∞ –æ—Ç–¥–µ–ª—å–Ω–æ–π –≤–∫–ª–∞–¥–∫–µ.

–ü–æ—Ç–æ–º –≤–æ–∑–Ω–∏–∫–ª–∞ –º—ã—Å–ª—å –ø–æ–ø—Ä–æ–±–æ–≤–∞—Ç—å –æ–±—ä–µ–¥–∏–Ω–∏—Ç—å –≤—Å–µ —Å—Ö–µ–º—ã –≤ –æ–¥–∏–Ω –æ—Ç—á–µ—Ç, —á—Ç–æ–±—ã –Ω–µ –ø–ª–æ–¥–∏—Ç—å –ª–∏—à–Ω–∏—Ö –æ–±—ä–µ–∫—Ç–æ–≤ –≤ –∫–æ–Ω—Ñ–∏–≥—É—Ä–∞—Ü–∏–∏. –ü—Ä–∏ —ç—Ç–æ–º –∫–æ–ª–∏—á–µ—Å—Ç–≤–æ –≤–∞—Ä–∏–∞–Ω—Ç–æ–≤ –≤ —ç—Ç–∏—Ö —Å—Ö–µ–º–∞—Ö –∑–∞—Ä–∞–Ω–µ–µ –Ω–µ–∏–∑–≤–µ—Å—Ç–Ω–æ. Ok, challenge accepted.
–í —Ç–µ—Å—Ç–æ–≤–æ–π –∫–æ–Ω—Ñ–∏–≥—É—Ä–∞—Ü–∏–∏ —Å–æ–∑–¥–∞—é –¥–ª—è –æ—Ç—á–µ—Ç–∞ –¥–≤–µ —Å—Ö–µ–º—ã –∫–æ–º–ø–æ–Ω–æ–≤–∫–∏, "–°–∫–ª–∞–¥" –∏ "–ó–∞—è–≤–∫–∏".

–ó–∞–ø—Ä–æ—Å—ã –Ω–∞–±–æ—Ä–æ–≤ –¥–∞–Ω–Ω—ã—Ö –ø—Ä–∏–≤–æ–¥–∏—Ç—å –Ω–µ –±—É–¥—É, –¥–ª—è –∫–∞–∂–¥–æ–π —Å—Ö–µ–º—ã –≤ –Ω–∞—Å—Ç—Ä–æ–π–∫–∞—Ö –¥–æ–±–∞–≤–ª—è—é –Ω–µ—Å–∫–æ–ª—å–∫–æ –≤–∞—Ä–∏–∞–Ω—Ç–æ–≤ –æ—Ç—á–µ—Ç–æ–≤.

–¢–µ–ø–µ—Ä—å –ø–µ—Ä–µ—Ö–æ–¥–∏–º –∫ —Å–æ–∑–¥–∞–Ω–∏—é —Ñ–æ—Ä–º—ã. –ü—Ä–∞–∫—Ç–∏—á–µ—Å–∫–∏ –≤—Å–µ —Ä–µ–∫–≤–∏–∑–∏—Ç—ã —Ñ–æ—Ä–º—ã –±—É–¥—É—Ç —Å–æ–∑–¥–∞–≤–∞—Ç—å—Å—è –ø—Ä–∏ –≤—ã–±–æ—Ä–µ –Ω–µ–æ–±—Ö–æ–¥–∏–º–æ–≥–æ –º–∞–∫–µ—Ç–∞ –æ—Ç—á–µ—Ç–∞.

–°–º–æ—Ç—Ä–∏–º, —á—Ç–æ –ø–æ–ª—É—á–∏–ª–æ—Å—å.

–í—ã–≥—Ä—É–∑–∫–∞ –±–∞–∑—ã 1Cv8skd.rar
–ò—Å—Ç–æ—á–Ω–∏–∫
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–°—Ö–µ–º–∞ –ö–æ–º–ø–æ–Ω–æ–≤–∫–∏ –î–∞–Ω–Ω—ã—Ö
–ö–∞–∫ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ –∏–∑–º–µ–Ω–∏—Ç—å —Ç–µ–∫—Å—Ç, —Ü–≤–µ—Ç, —Ñ–æ–Ω —è—á–µ–π–∫–∏ –∏–ª–∏ –æ–±–ª–∞—Å—Ç–∏ —Ç–∞–±–ª–∏—á–Ω–æ–≥–æ –¥–æ–∫—É–º–µ–Ω—Ç–∞? –ù–∏–∂–µ –ø—Ä–∏–≤–µ–¥–µ–Ω–æ –Ω–µ—Å–∫–æ–ª—å–∫–æ –ø–æ–ª–µ–∑–Ω—ã—Ö —à–∞–±–ª–æ–Ω–æ–≤ –∫–æ–¥–∞ –ø–æ —Ä–∞–±–æ—Ç–µ —Å —Ç–∞–±–ª–∏—á–Ω—ã–º –¥–æ–∫—É–º–µ–Ω—Ç–æ–º:
–î–ª—è —Ç–æ–≥–æ, —á—Ç–æ–±—ã –ø–æ—è–≤–∏–ª–∞—Å—å –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç—å –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å —Å–≤–æ–π—Å—Ç–≤–æ "–ó–Ω–∞—á–µ–Ω–∏–µ", –Ω–µ–æ–±—Ö–æ–¥–∏–º–æ —è–≤–Ω–æ –ø—Ä–∏—Å–≤–æ–∏—Ç—å —Å–≤–æ–π—Å—Ç–≤—É —è—á–µ–π–∫–∏ "–°–æ–¥–µ—Ä–∂–∏—Ç–ó–Ω–∞—á–µ–Ω–∏–µ" –∑–Ω–∞—á–µ–Ω–∏–µ –ò—Å—Ç–∏–Ω–∞ –∏–ª–∏ —É—Å—Ç–∞–Ω–æ–≤–∏—Ç—å —Ñ–ª–∞–∂–æ–∫ "–°–æ–¥–µ—Ä–∂–∏—Ç –∑–Ω–∞—á–µ–Ω–∏–µ" –≤ –ø–∞–ª–∏—Ç—Ä–µ —Å–≤–æ–π—Å—Ç–≤.
–î–ª—è —è—á–µ–π–∫–∏, —É –∫–æ—Ç–æ—Ä–æ–π —É—Å—Ç–∞–Ω–æ–≤–ª–µ–Ω –ø—Ä–∏–∑–Ω–∞–∫ "–°–æ–¥–µ—Ä–∂–∏—Ç–ó–Ω–∞—á–µ–Ω–∏–µ", –º–æ–∂–Ω–æ –∑–∞–¥–∞—Ç—å —Ç–∏–ø –∑–Ω–∞—á–µ–Ω–∏—è, —Ä–∞–∑–º–µ—â–∞–µ–º–æ–≥–æ –≤ —è—á–µ–π–∫–µ.
–°–ª–µ–¥—É—é—â–∏–π —Ñ—Ä–∞–≥–º–µ–Ω—Ç –¥–µ–º–æ–Ω—Å—Ç—Ä–∏—Ä—É–µ—Ç, –∫–∞–∫ –º–æ–∂–Ω–æ —É–ø—Ä–∞–≤–ª—è—Ç—å —ç—Ç–∏–º–∏ —Å–≤–æ–π—Å—Ç–≤–∞–º–∏ –∏–∑ –≤—Å—Ç—Ä–æ–µ–Ω–Ω–æ–≥–æ —è–∑—ã–∫–∞://–∑–∞–¥–∞–µ–º –Ω—É–∂–Ω—ã–π —Ç–∏–ø —Å –ø–æ–º–æ—â—å—é –æ–±—ä–µ–∫—Ç–∞ "–û–ø–∏—Å–∞–Ω–∏–µ–¢–∏–ø–æ–≤"
–î–ª—è —è—á–µ–π–∫–∏ —Ç–∞–±–ª–∏—á–Ω–æ–≥–æ –¥–æ–∫—É–º–µ–Ω—Ç–∞ –º–æ–∂–Ω–æ –∑–∞–¥–∞–≤–∞—Ç—å —Ñ–æ—Ä–º–∞—Ç –≤—ã–≤–æ–¥–∞ –¥–∞–Ω–Ω—ã—Ö. –î–ª—è —ç—Ç–æ–≥–æ –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è —Å–≤–æ–π—Å—Ç–≤–æ "–§–æ—Ä–º–∞—Ç", –∫–æ—Ç–æ—Ä–æ–µ —Å–æ–¥–µ—Ä–∂–∏—Ç —Ñ–æ—Ä–º–∞—Ç–Ω—É—é —Å—Ç—Ä–æ–∫—É. –ü—Ä–∏–µ–º—ã —Ä–∞–±–æ—Ç—ã —Å —Ñ–æ—Ä–º–∞—Ç–Ω–æ–π —Å—Ç—Ä–æ–∫–æ–π –ø–æ–ª–Ω–æ—Å—Ç—å—é —Å–æ–≤–ø–∞–¥–∞—é—Ç —Å —Ñ—É–Ω–∫—Ü–∏–µ–π –§–æ—Ä–º–∞—Ç()
–≠–ª–µ–º–µ–Ω—Ç —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è –≤ —Ç–∞–±–ª–∏—á–Ω–æ–º –¥–æ–∫—É–º–µ–Ω—Ç–µ
–î–ª—è —è—á–µ–π–∫–∏, —É –∫–æ—Ç–æ—Ä–æ–π —É—Å—Ç–∞–Ω–æ–≤–ª–µ–Ω –ø—Ä–∏–∑–Ω–∞–∫ "–°–æ–¥–µ—Ä–∂–∏—Ç–ó–Ω–∞—á–µ–Ω–∏–µ", –º–æ–∂–Ω–æ —Ç–∞–∫–∂–µ –∑–∞–¥–∞—Ç—å —ç–ª–µ–º–µ–Ω—Ç —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è, –∫–æ—Ç–æ—Ä—ã–π –±—É–¥–µ—Ç –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å—Å—è –¥–ª—è —Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏—è —ç—Ç–æ–≥–æ –∑–Ω–∞—á–µ–Ω–∏—è.
–≠–ª–µ–º–µ–Ω—Ç —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è –º–æ–∂–Ω–æ –Ω–∞–∑–Ω–∞—á–∏—Ç—å —á–µ—Ä–µ–∑ –ø–∞–ª–∏—Ç—Ä—É —Å–≤–æ–π—Å—Ç–≤ –∏–ª–∏ –∏–∑ –≤—Å—Ç—Ä–æ–µ–Ω–Ω–æ–≥–æ —è–∑—ã–∫–∞ —Å –ø–æ–º–æ—â—å—é –º–µ—Ç–æ–¥–∞ "–£—Å—Ç–∞–Ω–æ–≤–∏—Ç—å–≠–ª–µ–º–µ–Ω—Ç–£–ø—Ä–∞–≤–ª–µ–Ω–∏—è()". –ß—Ç–æ–±—ã –ø—Ä–æ–≤–µ—Ä–∏—Ç—å –≤ –ø—Ä–æ–≥—Ä–∞–º–º–µ, —É—Å—Ç–∞–Ω–æ–≤–ª–µ–Ω –ª–∏ —ç–ª–µ–º–µ–Ω—Ç —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è –¥–ª—è –∫–æ–Ω–∫—Ä–µ—Ç–Ω–æ–π —è—á–µ–π–∫–∏, –º–æ–∂–Ω–æ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å —Å–≤–æ–π—Å—Ç–≤–æ "–≠–ª–µ–º–µ–Ω—Ç–£–ø—Ä–∞–≤–ª–µ–Ω–∏—è", –∫–æ—Ç–æ—Ä–æ–µ –≤–æ–∑–≤—Ä–∞—â–∞–µ—Ç —ç–ª–µ–º–µ–Ω—Ç —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è, –Ω–∞–∑–Ω–∞—á–µ–Ω–Ω—ã–π –¥–ª—è —è—á–µ–π–∫–∏.
–≠–ª–µ–º–µ–Ω—Ç—ã —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è, –≤—Å—Ç—Ä–æ–µ–Ω–Ω—ã–µ –≤ —è—á–µ–π–∫—É, –æ—Ç–æ–±—Ä–∞–∂–∞—é—Ç—Å—è —Ç–æ–ª—å–∫–æ –ø—Ä–∏ –≤—Ö–æ–¥–µ –≤ —Ä–µ–∂–∏–º —Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏—è –∑–Ω–∞—á–µ–Ω–∏—è. –ù–∞ –ø—Ä–∏–≤–µ–¥–µ–Ω–Ω–æ–º –Ω–∏–∂–µ —Ä–∏—Å—É–Ω–∫–µ —Ä–µ–¥–∞–∫—Ç–∏—Ä—É–µ–º–∞—è —è—á–µ–π–∫–∞ –æ–±–≤–µ–¥–µ–Ω–∞ –æ–≤–∞–ª–æ–º –∏ –≤ –Ω–µ–π –æ—Ç–æ–±—Ä–∞–∂–∞–µ—Ç—Å—è —Ñ–ª–∞–∂–æ–∫:
–ù–∏–∂–µ –ø–æ–∫–∞–∑–∞–Ω –ø—Ä–∏–º–µ—Ä —É—Å—Ç–∞–Ω–æ–≤–∫–∏ —ç–ª–µ–º–µ–Ω—Ç–∞ —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è —Ç–∏–ø–∞ "–§–ª–∞–∂–æ–∫" –∏–∑ –≤—Å—Ç—Ä–æ–µ–Ω–Ω–æ–≥–æ —è–∑—ã–∫–∞://–∑–∞–¥–∞–µ–º –Ω—É–∂–Ω—ã–π —Ç–∏–ø —Å –ø–æ–º–æ—â—å—é –æ–±—ä–µ–∫—Ç–∞ "–û–ø–∏—Å–∞–Ω–∏–µ–¢–∏–ø–æ–≤"
–î–ª—è —ç–ª–µ–º–µ–Ω—Ç–æ–≤ —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è, —Ä–∞—Å–ø–æ–ª–æ–∂–µ–Ω–Ω—ã—Ö –≤ —Ç–∞–±–ª–∏—á–Ω–æ–º –¥–æ–∫—É–º–µ–Ω—Ç–µ, —Ä–∞—Å—à–∏—Ä—è–µ—Ç—Å—è –Ω–∞–±–æ—Ä —Å–≤–æ–π—Å—Ç–≤, –º–µ—Ç–æ–¥–æ–≤ –∏ —Å–æ–±—ã—Ç–∏–π:
–Ý–∞–∑–±–µ—Ä–µ–º —Å–∞–º—ã–µ –≤–∞–∂–Ω—ã–µ —Å–≤–æ–π—Å—Ç–≤–∞ –∏ –º–µ—Ç–æ–¥—ã:
–°–≤–æ–π—Å—Ç–≤–æ "–í—Å—Ç—Ä–æ–µ–Ω–í–Ø—á–µ–π–∫—É" –∏–º–µ–µ—Ç —Ç–∏–ø "–±—É–ª–µ–≤–æ" –∏ –≥–æ–≤–æ—Ä–∏—Ç –æ —Ç–æ–º, —á—Ç–æ —ç–ª–µ–º–µ–Ω—Ç —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è –≤—Å—Ç—Ä–∞–∏–≤–∞–µ—Ç—Å—è –≤ —è—á–µ–π–∫—É –∏–ª–∏ –ø—Ä–æ—Å—Ç–æ –ø—Ä–∏–≤—è–∑—ã–≤–∞–µ—Ç—Å—è –∫ –Ω–µ–π, –æ —á–µ–º –±—ã–ª–æ —Ä–∞—Å—Å–∫–∞–∑–∞–Ω–æ –≤—ã—à–µ.
–°–≤–æ–π—Å—Ç–≤–æ "–í–∏–¥–∏–º–æ—Å—Ç—å" –ø–æ–∑–≤–æ–ª—è–µ—Ç –ø–æ–∫–∞–∑–∞—Ç—å –∏–ª–∏ —Å–∫—Ä—ã—Ç—å —ç–ª–µ–º–µ–Ω—Ç —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è.
–°–≤–æ–π—Å—Ç–≤–æ "–ó–Ω–∞—á–µ–Ω–∏–µ" –ø—Ä–µ–¥–æ—Å—Ç–∞–≤–ª—è–µ—Ç –¥–æ—Å—Ç—É–ø –∫ –∑–Ω–∞—á–µ–Ω–∏—é, –∫–æ—Ç–æ—Ä–æ–µ —Ä–µ–¥–∞–∫—Ç–∏—Ä—É–µ—Ç—Å—è –≤ —ç–ª–µ–º–µ–Ω—Ç–µ —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è. –û–Ω–æ –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è —Ç–æ–ª—å–∫–æ –¥–ª—è —ç–ª–µ–º–µ–Ω—Ç–æ–≤ —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è, –ø–æ–¥–¥–µ—Ä–∂–∏–≤–∞—é—â–∏—Ö —Å–≤—è–∑—å —Å –¥–∞–Ω–Ω—ã–º–∏.
–ú–µ—Ç–æ–¥ "–Ý–∞—Å–ø–æ–ª–æ–∂–∏—Ç—å" –ø–æ–∑–≤–æ–ª—è–µ—Ç —Ä–∞–∑–º–µ—Å—Ç–∏—Ç—å —ç–ª–µ–º–µ–Ω—Ç —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è –≤ –∫–æ–Ω–∫—Ä–µ—Ç–Ω–æ–π –æ–±–ª–∞—Å—Ç–∏ —è—á–µ–µ–∫ —Ç–∞–±–ª–∏—á–Ω–æ–≥–æ –¥–æ–∫—É–º–µ–Ω—Ç–∞. –ò–º–µ–Ω–Ω–æ —ç—Ç–æ—Ç –º–µ—Ç–æ–¥ –±—ã–ª –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω –≤ –≤—ã—à–µ–ø—Ä–∏–≤–µ–¥–µ–Ω–Ω–æ–º –ø—Ä–∏–º–µ—Ä–µ.
–ö–∞—Ç–µ–≥–æ—Ä–∏—è:
–¢–∞–±–ª–∏—á–Ω—ã–π –¥–æ–∫—É–º–µ–Ω—Ç
 –í—ã–≤–æ–¥ –≤ –ø–æ–ª–µ –ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –®—Ç–∞—Ç–Ω–æ–µ —Å–ø–∏—Å–æ–∫ –∑–Ω–∞—á–µ–Ω–∏–π –∏–∑ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –ü–æ–¥—Ä–∞–∑–¥–µ–ª–µ–Ω–∏—è?
–í—ã–≤–æ–¥ –≤ –ø–æ–ª–µ –ù–∞–∏–º–µ–Ω–æ–≤–∞–Ω–∏–µ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –®—Ç–∞—Ç–Ω–æ–µ —Å–ø–∏—Å–æ–∫ –∑–Ω–∞—á–µ–Ω–∏–π –∏–∑ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫–∞ –ü–æ–¥—Ä–∞–∑–¥–µ–ª–µ–Ω–∏—è?  –ü–æ–ª–µ–∑–Ω—ã–µ —Å–æ–≤–µ—Ç—ã –ø–æ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å—É "–¢–∞–∫—Å–∏"
–ü–æ–ª–µ–∑–Ω—ã–µ —Å–æ–≤–µ—Ç—ã –ø–æ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å—É "–¢–∞–∫—Å–∏"  –ö–∞–∫ –≤ –£–¢ 11.3, –≤ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫ –Ω–æ–º–µ–Ω–∫–ª–∞—Ç—É—Ä—ã –¥–æ–±–∞–≤–∏—Ç—å –æ—Å—Ç–∞—Ç–∫–∏ –Ω–∞ —Å–∫–ª–∞–¥–∞—Ö –∏ –∞–∫—Ç—É–∞–ª—å–Ω—ã–µ —Ü–µ–Ω—ã
–ö–∞–∫ –≤ –£–¢ 11.3, –≤ —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫ –Ω–æ–º–µ–Ω–∫–ª–∞—Ç—É—Ä—ã –¥–æ–±–∞–≤–∏—Ç—å –æ—Å—Ç–∞—Ç–∫–∏ –Ω–∞ —Å–∫–ª–∞–¥–∞—Ö –∏ –∞–∫—Ç—É–∞–ª—å–Ω—ã–µ —Ü–µ–Ω—ã .gif)
 –í—ã–≤–æ–¥ —Ä–µ–∑—É–ª—å—Ç–∞—Ç–∞ –∑–∞–ø—Ä–æ—Å–∞ –Ω–∞ —Ñ–æ—Ä–º—É –£–ü –≤ —Ç–∞–±–ª–∏—Ü—É –∑–Ω–∞—á–µ–Ω–∏–π (–∞–Ω–∞–ª–æ–≥ –°–æ–∑–¥–∞—Ç—å–ö–æ–ª–æ–Ω–∫–∏() –¥–ª—è –£–ü)
–í—ã–≤–æ–¥ —Ä–µ–∑—É–ª—å—Ç–∞—Ç–∞ –∑–∞–ø—Ä–æ—Å–∞ –Ω–∞ —Ñ–æ—Ä–º—É –£–ü –≤ —Ç–∞–±–ª–∏—Ü—É –∑–Ω–∞—á–µ–Ω–∏–π (–∞–Ω–∞–ª–æ–≥ –°–æ–∑–¥–∞—Ç—å–ö–æ–ª–æ–Ω–∫–∏() –¥–ª—è –£–ü)  –ö–∞–∫ –ø–æ–ª—É—á–∏—Ç—å –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç—ã –≤—ã–¥–µ–ª–µ–Ω–Ω–æ–π –æ–±–ª–∞—Å—Ç–∏ –Ω–∞ –Ø–Ω–¥–µ–∫—Å –ö–∞—Ä—Ç–µ?
–ö–∞–∫ –ø–æ–ª—É—á–∏—Ç—å –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç—ã –≤—ã–¥–µ–ª–µ–Ω–Ω–æ–π –æ–±–ª–∞—Å—Ç–∏ –Ω–∞ –Ø–Ω–¥–µ–∫—Å –ö–∞—Ä—Ç–µ?  –ö–∞–∫ –æ—á–∏—Å—Ç–∏—Ç—å —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫ —É–¥–∞–ª–∏–≤ –≤—Å–µ –Ω–µ –∏—Å–ø–æ–ª—å–∑—É–µ–º—ã–µ —ç–ª–µ–º–µ–Ω—Ç—ã?
–ö–∞–∫ –æ—á–∏—Å—Ç–∏—Ç—å —Å–ø—Ä–∞–≤–æ—á–Ω–∏–∫ —É–¥–∞–ª–∏–≤ –≤—Å–µ –Ω–µ –∏—Å–ø–æ–ª—å–∑—É–µ–º—ã–µ —ç–ª–µ–º–µ–Ω—Ç—ã?  –ö–∞–∫ –≤—ã–≥—Ä—É–∑–∏—Ç—å –≤—Å–µ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ –æ–±—Ä–∞–±–æ—Ç–∫–∏ –∏ –æ—Ç—á–µ—Ç—ã –≤ –∫–∞—Ç–∞–ª–æ–≥?
–ö–∞–∫ –≤—ã–≥—Ä—É–∑–∏—Ç—å –≤—Å–µ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ –æ–±—Ä–∞–±–æ—Ç–∫–∏ –∏ –æ—Ç—á–µ—Ç—ã –≤ –∫–∞—Ç–∞–ª–æ–≥?  –§–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞–Ω–∏—è 1–°, –ø—Ä–∏–º–µ—Ä—ã —Ä–∞–±–æ—Ç—ã –∏ –ø–∞—Ä–∞–ª–ª–µ–ª—å–Ω–æ–≥–æ –∑–∞–ø—É—Å–∫–∞
–§–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞–Ω–∏—è 1–°, –ø—Ä–∏–º–µ—Ä—ã —Ä–∞–±–æ—Ç—ã –∏ –ø–∞—Ä–∞–ª–ª–µ–ª—å–Ω–æ–≥–æ –∑–∞–ø—É—Å–∫–∞  –ß—Ç–æ —É –Ω–∞—Å –≤ 1—Å –ü—Ä–µ–¥–ø—Ä–∏—è—Ç–∏–∏ 8.2 –∏–º–µ–µ—Ç—Å—è –¥–ª—è —Ä–∞—Å–ø–∞—Ä–∞–ª–ª–µ–ª–∏–≤–∞–Ω–∏—è & —ç—Ç–æ —Ñ–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞—á–∏. –ú–µ—Ç–æ–¥, –∫–æ—Ç–æ—Ä—ã–π –±—É–¥–µ—Ç –≤—ã–∑—ã–≤–∞—Ç—å—Å—è –≤ —Ñ–æ–Ω–æ–≤–æ–π –∑–∞–¥–∞—á–µ, –¥–æ–ª–∂–µ–Ω –±—ã—Ç—å –ø—Ä–æ–ø–∏—Å–∞–Ω –≤ —Å–µ—Ä–≤–µ—Ä–Ω–æ–º –æ–±—â–µ–º –º–æ–¥—É–ª–µ –∏ –±—ã—Ç—å —ç–∫—Å–ø–æ—Ä—Ç–Ω—ã–º. –ï—Å—Ç–µ—Å—Ç–≤–µ–Ω–Ω–æ –Ω–∞–º –ø–æ–Ω–∞–¥–æ–±–∏—Ç—å—Å—è –≤ —Ñ–æ–Ω–æ–≤—É—é –∑–∞–¥–∞—á—É –ø–µ—Ä–µ–¥–∞–≤–∞—Ç—å –∏ –∑–∞–±–∏—Ä–∞—Ç—å –∑–Ω–∞—á–µ–Ω–∏—è.
–ß—Ç–æ —É –Ω–∞—Å –≤ 1—Å –ü—Ä–µ–¥–ø—Ä–∏—è—Ç–∏–∏ 8.2 –∏–º–µ–µ—Ç—Å—è –¥–ª—è —Ä–∞—Å–ø–∞—Ä–∞–ª–ª–µ–ª–∏–≤–∞–Ω–∏—è & —ç—Ç–æ —Ñ–æ–Ω–æ–≤—ã–µ –∑–∞–¥–∞—á–∏. –ú–µ—Ç–æ–¥, –∫–æ—Ç–æ—Ä—ã–π –±—É–¥–µ—Ç –≤—ã–∑—ã–≤–∞—Ç—å—Å—è –≤ —Ñ–æ–Ω–æ–≤–æ–π –∑–∞–¥–∞—á–µ, –¥–æ–ª–∂–µ–Ω –±—ã—Ç—å –ø—Ä–æ–ø–∏—Å–∞–Ω –≤ —Å–µ—Ä–≤–µ—Ä–Ω–æ–º –æ–±—â–µ–º –º–æ–¥—É–ª–µ –∏ –±—ã—Ç—å —ç–∫—Å–ø–æ—Ä—Ç–Ω—ã–º. –ï—Å—Ç–µ—Å—Ç–≤–µ–Ω–Ω–æ –Ω–∞–º –ø–æ–Ω–∞–¥–æ–±–∏—Ç—å—Å—è –≤ —Ñ–æ–Ω–æ–≤—É—é –∑–∞–¥–∞—á—É –ø–µ—Ä–µ–¥–∞–≤–∞—Ç—å –∏ –∑–∞–±–∏—Ä–∞—Ç—å –∑–Ω–∞—á–µ–Ω–∏—è. .gif) . –ù–æ –µ—Å–ª–∏ —É –≤–∞—Å –µ—Å—Ç—å –∏–¥–µ–∏ –∫–∞–∫ –ø–æ—Å—á–∏—Ç–∞—Ç—å –Ω—É–∂–Ω–æ–µ –∫–æ–ª–∏—á–µ—Å—Ç–≤–æ –ø–æ—Ç–æ–∫–æ–≤, –ø–∏—à–∏—Ç–µ –≤ –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏—è—Ö, —Å —Ä–∞–¥–æ—Å—Ç—å—é –ø–æ—á–∏—Ç–∞—é.
. –ù–æ –µ—Å–ª–∏ —É –≤–∞—Å –µ—Å—Ç—å –∏–¥–µ–∏ –∫–∞–∫ –ø–æ—Å—á–∏—Ç–∞—Ç—å –Ω—É–∂–Ω–æ–µ –∫–æ–ª–∏—á–µ—Å—Ç–≤–æ –ø–æ—Ç–æ–∫–æ–≤, –ø–∏—à–∏—Ç–µ –≤ –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏—è—Ö, —Å —Ä–∞–¥–æ—Å—Ç—å—é –ø–æ—á–∏—Ç–∞—é. Google maps : –≤—ã–≤–æ–¥ —Ç–æ—á–µ–∫ –Ω–∞ –∫–∞—Ä—Ç—É –∏ —Ä–µ–∂–∏–º –ø–∞–Ω–æ—Ä–∞–º—ã
Google maps : –≤—ã–≤–æ–¥ —Ç–æ—á–µ–∫ –Ω–∞ –∫–∞—Ä—Ç—É –∏ —Ä–µ–∂–∏–º –ø–∞–Ω–æ—Ä–∞–º—ã  –Ø–Ω–¥–µ–∫—Å –∫–∞—Ä—Ç–∞ : –≤—ã–≤–æ–¥ —Ç–æ—á–µ–∫ –Ω–∞ –∫–∞—Ä—Ç—É
–Ø–Ω–¥–µ–∫—Å –∫–∞—Ä—Ç–∞ : –≤—ã–≤–æ–¥ —Ç–æ—á–µ–∫ –Ω–∞ –∫–∞—Ä—Ç—É  –ö–∞–∫ –æ—Ç–æ–±—Ä–∞–∑–∏—Ç—å –¥–µ—Ä–µ–≤–æ –∑–Ω–∞—á–µ–Ω–∏–π –Ω–∞ —É–ø—Ä–∞–≤–ª—è–µ–º–æ–π —Ñ–æ—Ä–º–µ
–ö–∞–∫ –æ—Ç–æ–±—Ä–∞–∑–∏—Ç—å –¥–µ—Ä–µ–≤–æ –∑–Ω–∞—á–µ–Ω–∏–π –Ω–∞ —É–ø—Ä–∞–≤–ª—è–µ–º–æ–π —Ñ–æ—Ä–º–µ  –î–∏–Ω–∞–º–∏—á–µ—Å–∫–∏–π —Å–ø–∏—Å–æ–∫ ~ –æ—Ç–±–æ—Ä –≤ –¥–∏–Ω–∞–º–∏—á–µ—Å–∫–æ–º —Å–ø–∏—Å–∫–µ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ
–î–∏–Ω–∞–º–∏—á–µ—Å–∫–∏–π —Å–ø–∏—Å–æ–∫ ~ –æ—Ç–±–æ—Ä –≤ –¥–∏–Ω–∞–º–∏—á–µ—Å–∫–æ–º —Å–ø–∏—Å–∫–µ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ  –ö–∞–∫ –ø—Ä–∏ –ø–µ—á–∞—Ç–∏ –≤—ã–≤–æ–¥–∏—Ç—å —à–∞–ø–∫—É –Ω–∞ –∫–∞–∂–¥–æ–π —Å—Ç—Ä–∞–Ω–∏—Ü–µ (–ü–æ–≤—Ç–æ—Ä—è—Ç—å–ü—Ä–∏–ü–µ—á–∞—Ç–∏–°—Ç—Ä–æ–∫–∏)?
–ö–∞–∫ –ø—Ä–∏ –ø–µ—á–∞—Ç–∏ –≤—ã–≤–æ–¥–∏—Ç—å —à–∞–ø–∫—É –Ω–∞ –∫–∞–∂–¥–æ–π —Å—Ç—Ä–∞–Ω–∏—Ü–µ (–ü–æ–≤—Ç–æ—Ä—è—Ç—å–ü—Ä–∏–ü–µ—á–∞—Ç–∏–°—Ç—Ä–æ–∫–∏)?  –î–∏–Ω–∞–º–∏—á–µ—Å–∫–∏–π –æ—Ç—á–µ—Ç –Ω–∞ –°–ö–î —Å —Ä–∞–∑–Ω—ã–º–∏ –≤–∞—Ä–∏–∞–Ω—Ç–∞–º–∏
–î–∏–Ω–∞–º–∏—á–µ—Å–∫–∏–π –æ—Ç—á–µ—Ç –Ω–∞ –°–ö–î —Å —Ä–∞–∑–Ω—ã–º–∏ –≤–∞—Ä–∏–∞–Ω—Ç–∞–º–∏  –ö–∞–∫ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ –∏–∑–º–µ–Ω–∏—Ç—å —Ç–µ–∫—Å—Ç, —Ü–≤–µ—Ç, —Ñ–æ–Ω —è—á–µ–π–∫–∏ –∏–ª–∏ –æ–±–ª–∞—Å—Ç–∏ —Ç–∞–±–ª–∏—á–Ω–æ–≥–æ –¥–æ–∫—É–º–µ–Ω—Ç–∞?
–ö–∞–∫ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ –∏–∑–º–µ–Ω–∏—Ç—å —Ç–µ–∫—Å—Ç, —Ü–≤–µ—Ç, —Ñ–æ–Ω —è—á–µ–π–∫–∏ –∏–ª–∏ –æ–±–ª–∞—Å—Ç–∏ —Ç–∞–±–ª–∏—á–Ω–æ–≥–æ –¥–æ–∫—É–º–µ–Ω—Ç–∞? 